Dark Reader插件:没有NightShift也能一秒切换夜间模式
Dark Reader
![]() Dark Reader
Dark Reader
众所周知,我们日常使用的电子设备中,大多数都使用背光式LED屏幕,其中以WLED(白光LED)最多。
电子屏幕在点亮时都会产生蓝光,过量的蓝光进入人眼后,可能导致眼镜干涩、流泪等症状出现。

研究也同样表明,长期暴露在波长为380-450nm的蓝光下会导致视网膜损伤,进而导致白内障、黄斑变性和AMD。
苹果在官网上宣称,夜间接触明亮的蓝光可能会扰乱人体的生理节奏,使人们难以入眠。因此苹果早在2016年的iOS 9.3中就加入了名为NightShift的夜间模式功能。

今年三月,Google也宣布将为iOS和Android的YouTube用户提供夜间模式。不久后,这一承诺率先在iOS客户端上实现了,近期Android用户终于也可以体验到这一功能。

虽然Chrome将在9月2号升级为新界面,但迄今为止,谷歌都没有透露其夜间模式的计划。
从Chrome应用商店里的夜间主题扩展数量来看,这部分的用户需求还是相当大的。

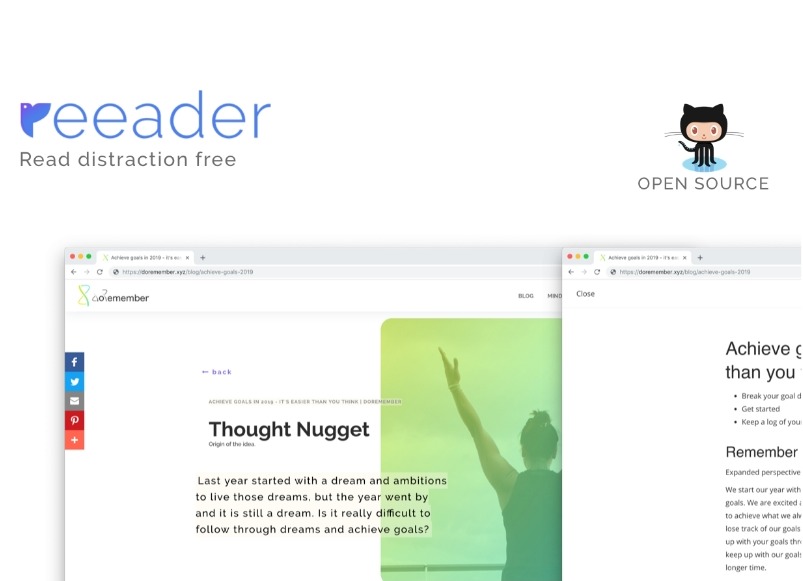
以这款被推荐过无数次的Dark Reader为例,让我们看看它究竟能做到哪种地步吧。
安装扩展后,所有网站将会自动替换成夜间模式。

一键切换
点击扩展按钮展开面板,可以在此一键开关夜间模式。

自定义网站
单击开关键旁边的【切换】按钮,则可以选择设置仅应用于当前网站,再次单击取消。
在下方的网站列表里还能查看自己的模式设置信息,单击【切换】按钮可将网站添加到此列表中。
 截图20180730103735.jpg">
截图20180730103735.jpg">
滤镜参数
与其他单一的夜间模式不同,在Dark Reader上,用户还能对夜间模式的参数进行调整。

打开亮度后的效果:

此外,还能对对比度、棕褐色、灰度进行具体调整。
字体设置与主题模式
在【更多】选项中,用户还能对网站的字体和文字描边进行修改。
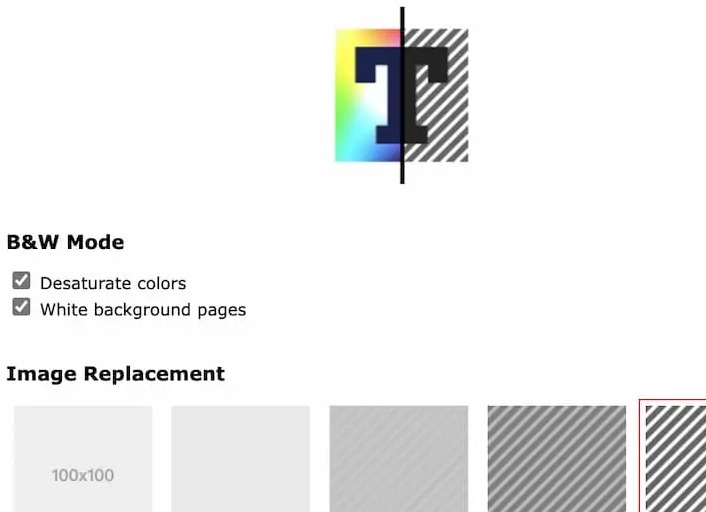
单击下方的【过滤】、【静态】、【动态】,则可以生成不同的主题模式。

过滤:使整个网站页面变为夜间模式,但同时保留部分网站元素。
过滤+:基于自定义SVG过滤器,能更好地处理网站的图像色彩。

静态:能快速渲染,但处理后的效果比较僵硬,可能会产生图像缺失的情况。

动态:是这几种主题中最佳的可视化结果。动态模式能够深入分析网站样式,比如背景图像,矢量图形等,但是需要加载时间。
结语
电子屏幕长期使用者的必备扩展。等不到谷歌浏览器提供夜间模式的那一天,就先用Dark Reader吧,用户体验并不比苹果的NightShift差。
Dark Reader插件:没有NightShift也能一秒切换夜间模式 - Extfans”