RemoveElement插件,浏览器html元素删除工具
RemoveElement 插件是一款简单实用的浏览器 html 元素删除工具,该插件能够帮助用户对 HTML5 网页中任何元素进行清除,保留下来最具价值的内容,对于一些经常需要撰写文章的小伙伴而言非常有帮助。
RemoveElement 插件是一款简单实用的浏览器 html 元素删除工具,该插件能够帮助用户对 HTML5 网页中任何元素进行清除,保留下来最具价值的内容,对于一些经常撰写文章的小伙伴而言非常有帮助。
RemoveElement 插件开发背景
使用 Chrome 浏览器浏览网页时,网页上难免会出现一些图片、广告位等无关紧要的内容。甚至,有时候一些文字内容、间距等也会出现一定的问题。对于部分想要快速浏览的用户而言,这些内容势必会影响自己的浏览体验。
相信大家也知道,想要对 Chrome 浏览器的网页元素进行修改,如果没有一点技术基础,真的很难可以进行删除。其实,想要对网页中的元素进行删除并非难事,这款 RemoveElement 插件可以快速解决大家的困扰。

RemoveElement 插件功能介绍
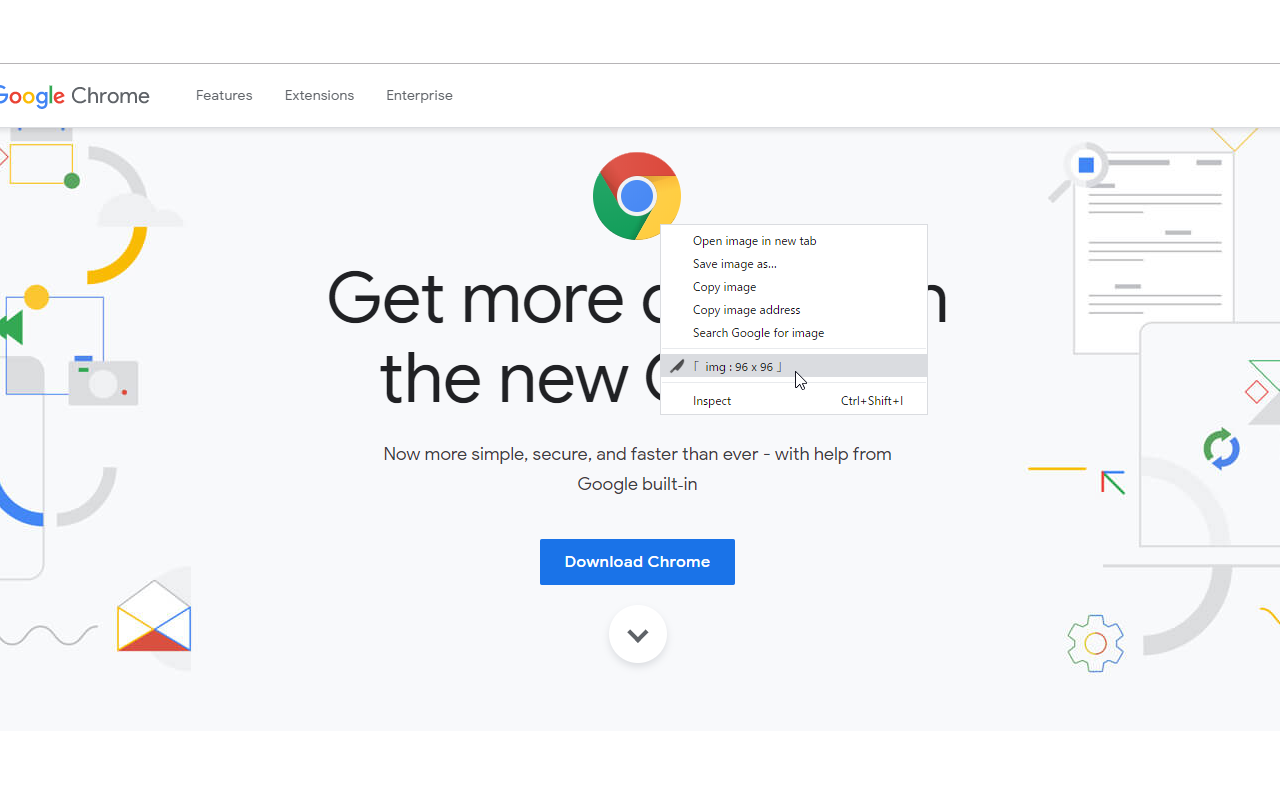
RemoveElement 插件支持在无需打开开发人员工具的情况下,直接对 HTML5 网页中任何元素进行一键删除元素。 用户不仅可以右键单击需要删除的 HTML 元素,同时也可以在上下文菜单中对标签名称和大小进行查看。
RemoveElement 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载 RemoveElement 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
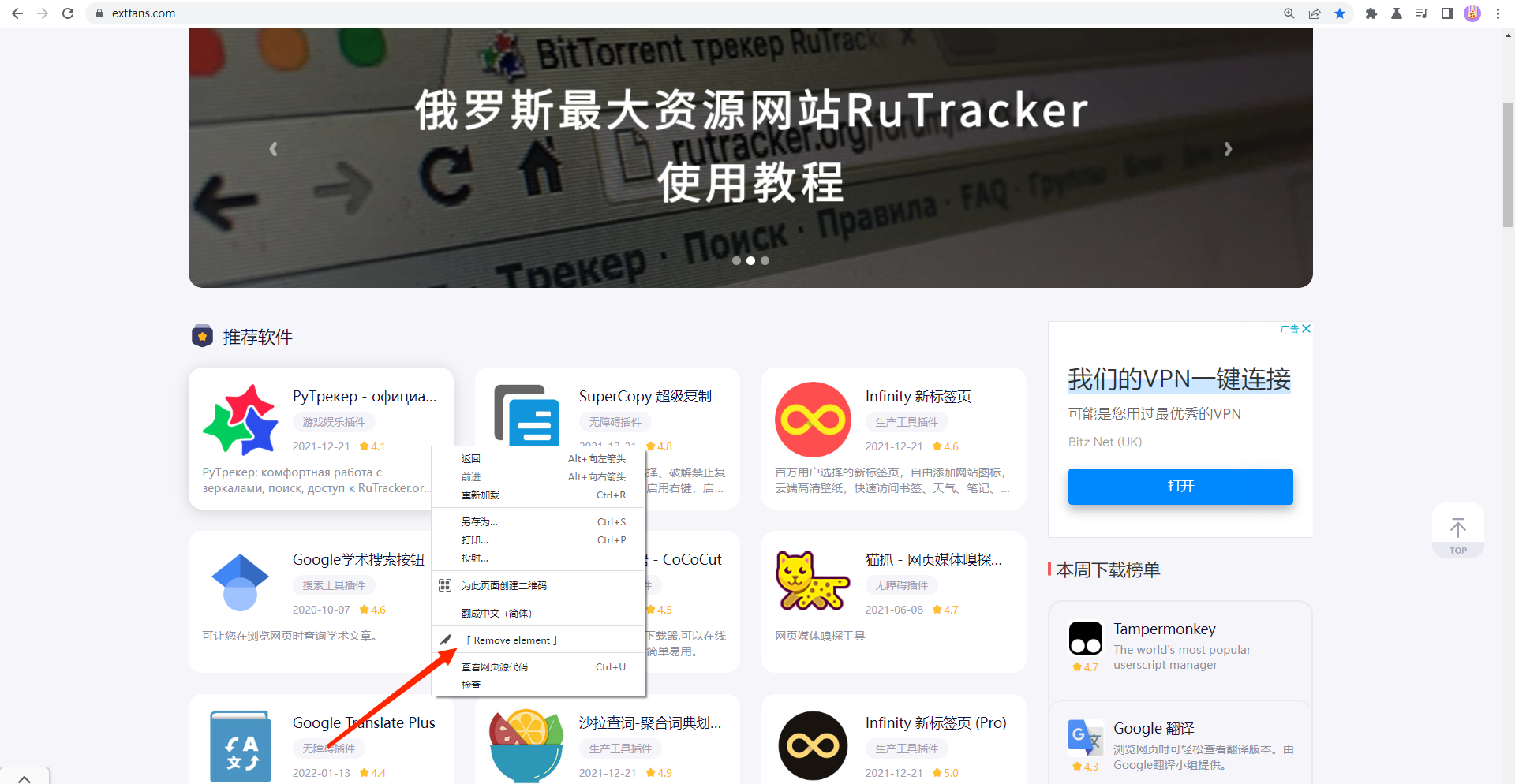
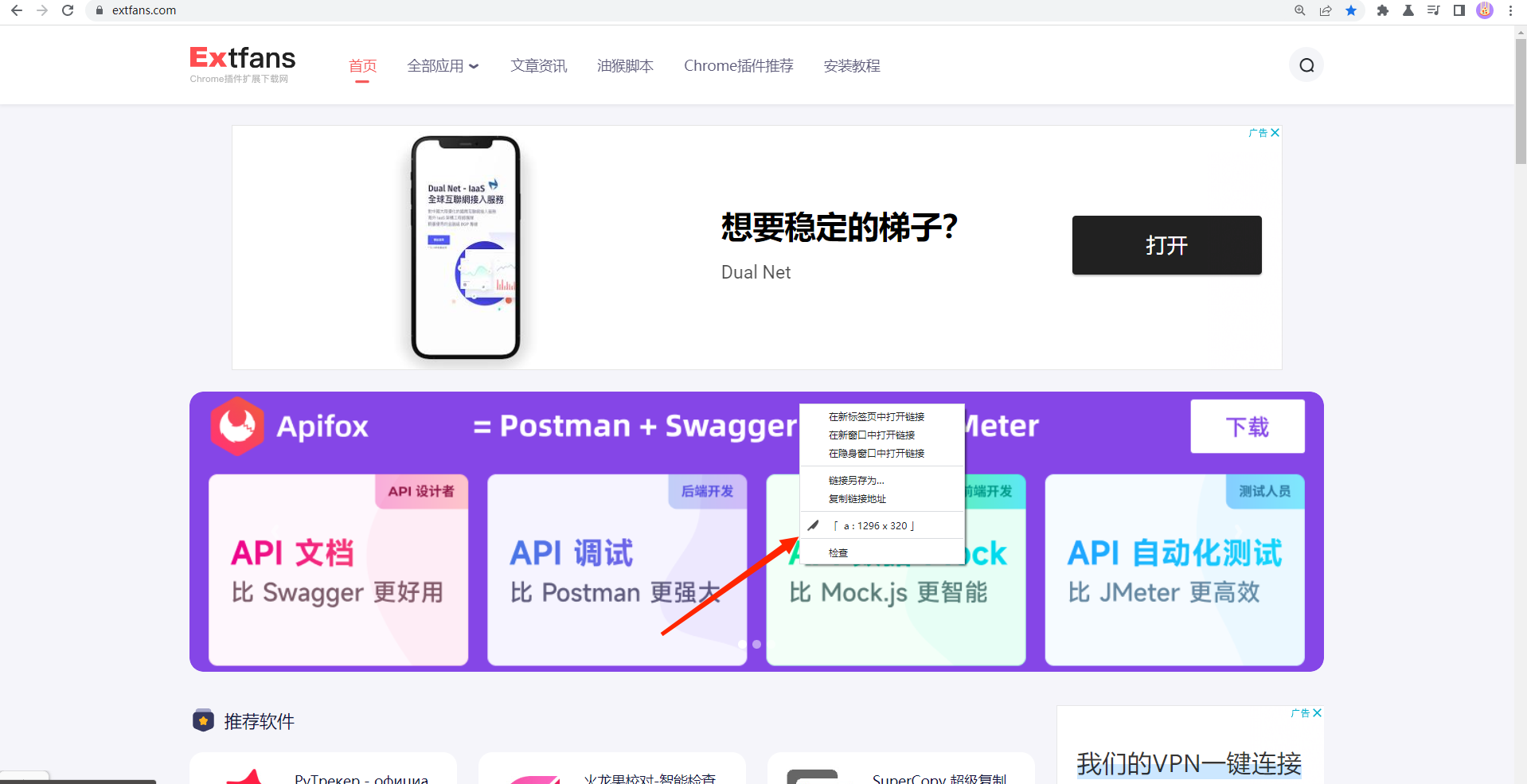
RemoveElement 插件安装完成以后,直接刷新网页即可使用。如需对网页中的元素进行删除,直接将鼠标悬停于页面中的元素之上,并右键单击该元素,在右键菜单中选择【Remove Element 】按钮进行点击,即可直接将其从当前页面中进行清除。

需要注意的是,选择好需要删除的元素后,相应的尺寸信息将一并显示于右键菜单的选项之中。另外,这里的删除并非是永久删除,将当前网页中的元素清除以后,再次刷新网页,被删除的元素将自动进行还原。

RemoveElement插件,浏览器html元素删除工具 - Extfans”