元素尺插件,Chrome浏览器页面元素距离测量工具
1123
2022-08-23
元素尺插件是一款适用于 Chrome 浏览器的页面元素距离测量工具,该插件能够帮助用户对各大网页中的各种元素属性之间的距离进行测量,以辅助前端开发,使视觉稿的还原度更高。
元素尺插件是一款适用于 Chrome 浏览器的页面元素距离测量工具,该插件能够帮助用户对各大网页中的各种元素属性之间的距离进行测量,以辅助前端开发,使视觉稿的还原度更高。
元素尺插件开发背景
在现实生活中,想要测量尺寸就只能使用尺子。然而,想要对 Chrome 浏览器页面中的元素尺寸进行测量,就只能借助于第三方工具来进行实现,比如这款元素尺插件,完全可以非常精确地测量出当前页面某个元素或者是整个页面的大小尺寸。
元素尺插件功能介绍
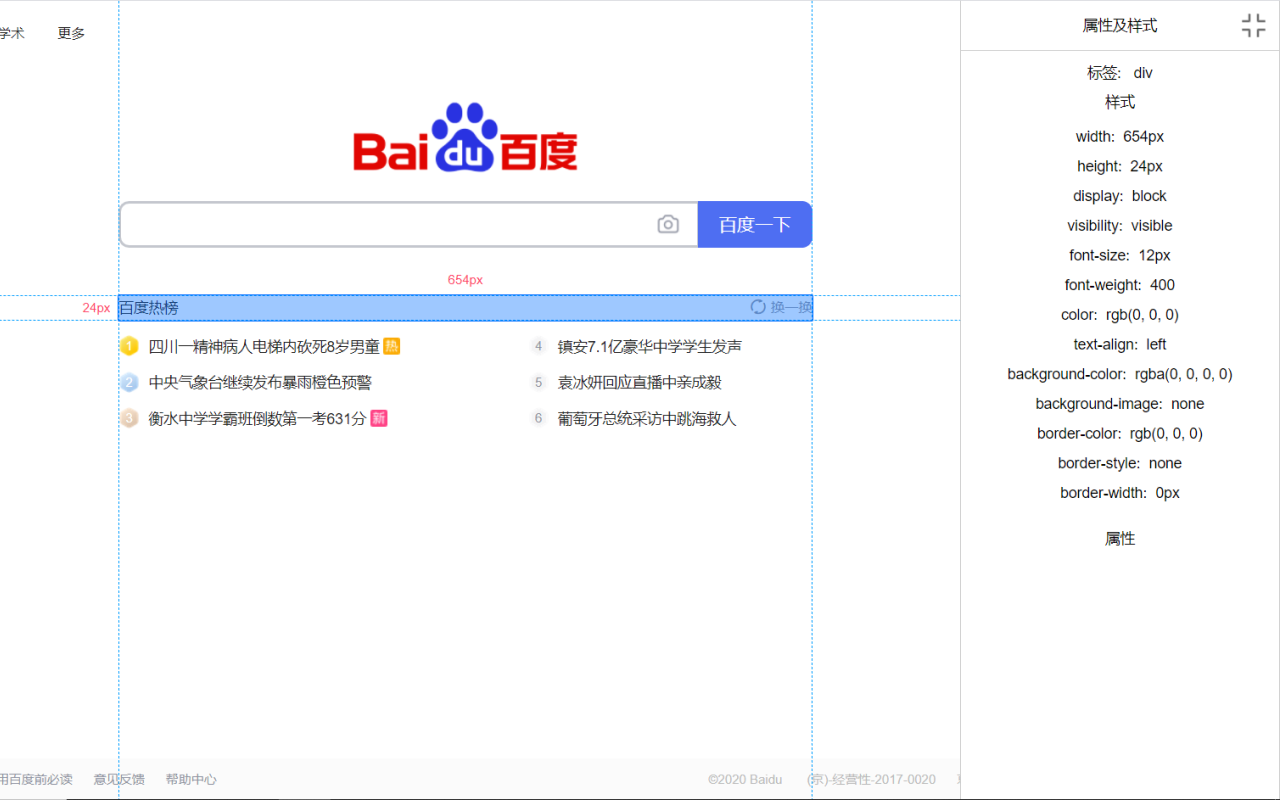
作为一款简单实用的页面元素距离测量工具,元素尺插件是前端开发人士经常会使用到的必备工具之一,该插件支持对 Chrome 浏览器中的各种元素属性之间的距离进行测量,并且还支持在右侧面板中直观地查看当前元素的类型和 css 属性。

元素尺插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载元素尺插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
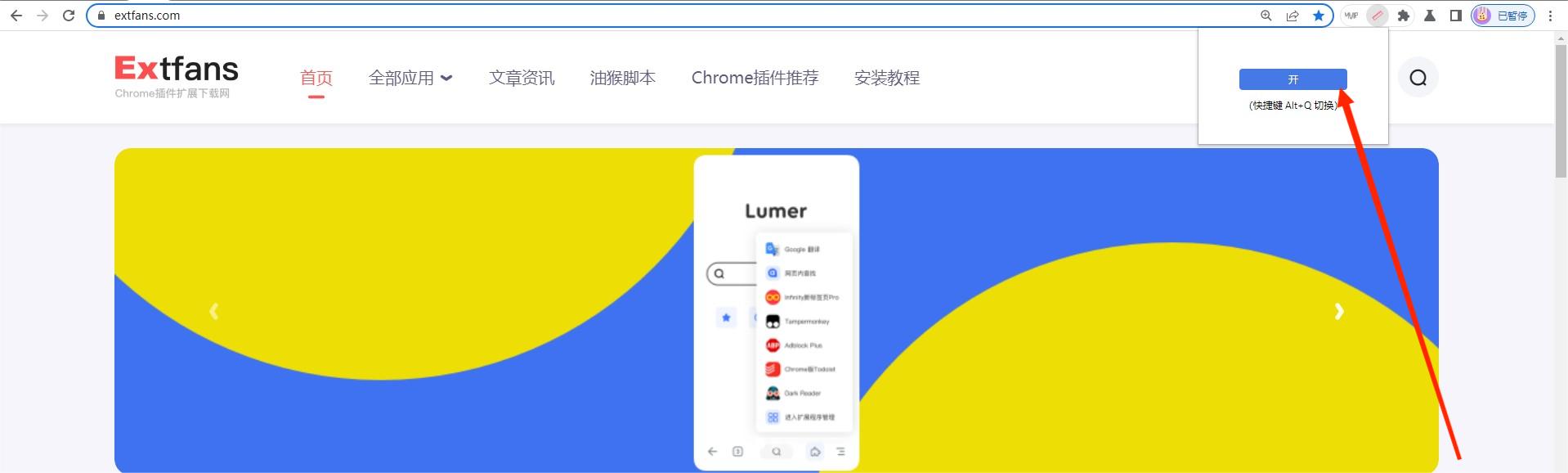
元素尺插件安装完成以后,无需刷新网页即可使用。直接在需要测量网页元素的网页中点击浏览器上方工具栏中的插件图标,网页右上角将自动弹出一个小窗口,直接在该窗口内点击【开】按钮后,即可开启测量功能。

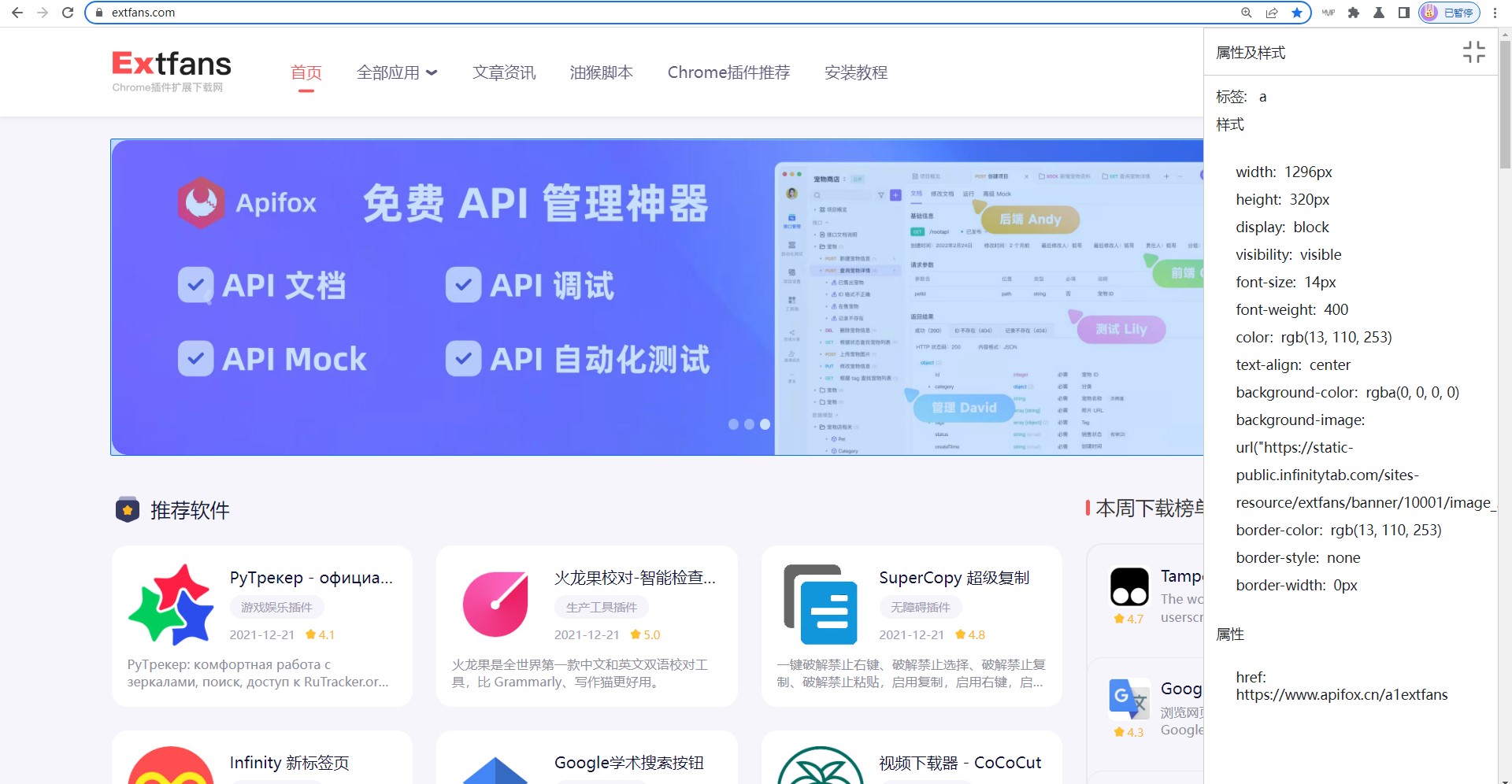
测量功能开启后,网页右侧将自动添加一个空白面板。用户可以直接在当前页面内选择元素,并测量距离其他元素的像素。在右侧面板中,当前元素的类型和 css 属性将直观地进行显示。

本站文章均为原创,版权归本站所有,如需转载或引用请注明出处如:“本文章转载自:
元素尺插件,Chrome浏览器页面元素距离测量工具 - Extfans”