Viewport Resizer插件,在线响应式设计测试工具
Viewport Resizer 插件是一款适用于 Chrome 浏览器的在线响应式设计测试工具,该插件支持改变浏览器视角,能够帮助用户直接在线对某个网页在不同视角下的显示效果进行快速测试,十分方便快捷。
Viewport Resizer 插件是一款适用于 Chrome 浏览器的在线响应式设计测试工具,该插件支持改变浏览器视角,能够帮助用户直接在线对某个网页在不同视角下的显示效果进行快速测试,十分方便快捷。
Viewport Resizer 插件开发背景
由于电脑和手机显示屏的尺寸完全不同,想要开发一个既支持 PC 端又支持手机端的网站,势必需要对手机等移动设备进行单独地测试,测试时只是浏览器中手动调整缩放效果,和手机中显示的效果可能并不一样。
那么,这款能够在线快速测试某个网页在不同视角下的显示效果的这款Viewport Resizer 插件完全可以满足大家的需求了,非常值得拥有。
Viewport Resizer 插件功能介绍
作为一款免费实用的在线响应式设计测试工具,Viewport Resizer 插件为用户提供手机等移动设备、平板设备、大屏 PC 浏览器等常见的浏览器视角大小,只需一键,即可轻松切换到相应的视角大小,对页面的状态、转换、文本长度等进行测试。
此外,还可在 Chrome 浏览器上方自定义当前的视角大小,以获得更加个性化的浏览器视角调整,方便用户可以对浏览器中的任何网站响应能力进行测试,以及及时地调整移动设备中网站的显示效果。

Viewport Resizer 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载Viewport Resizer 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
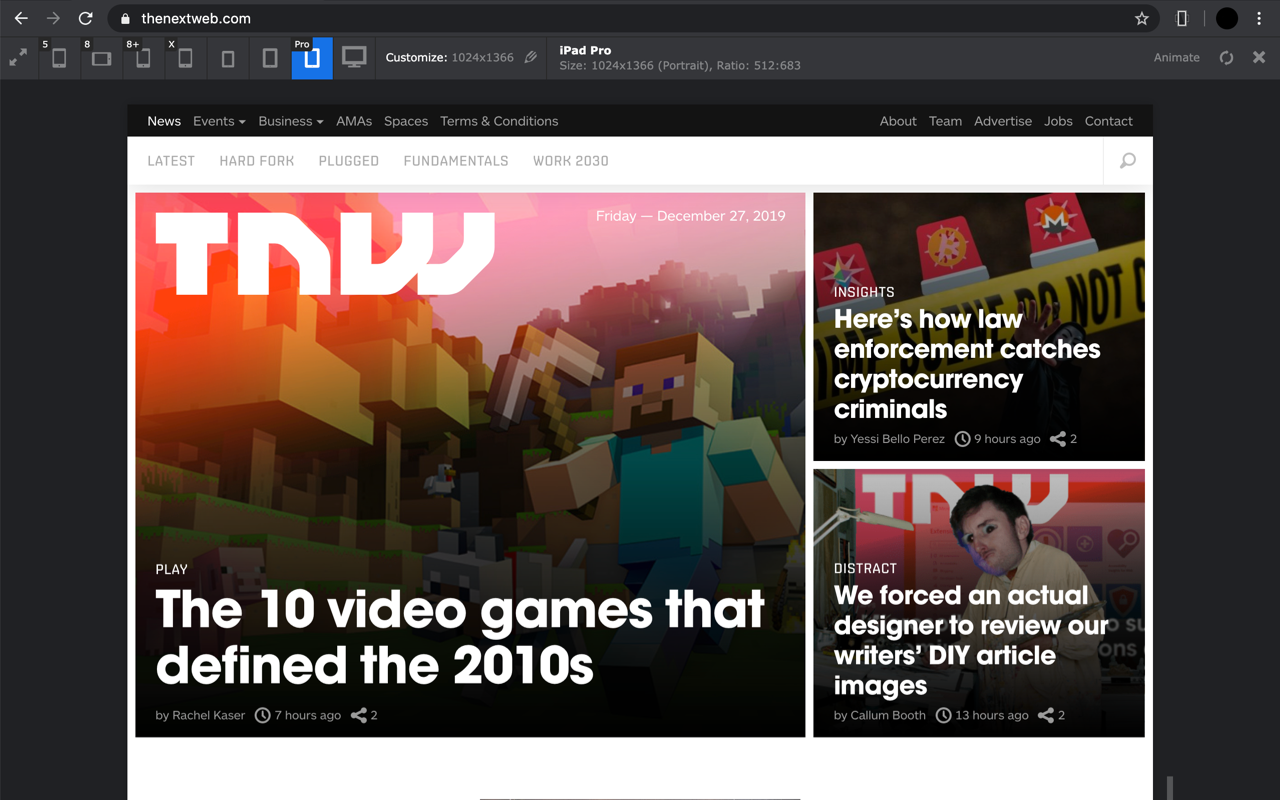
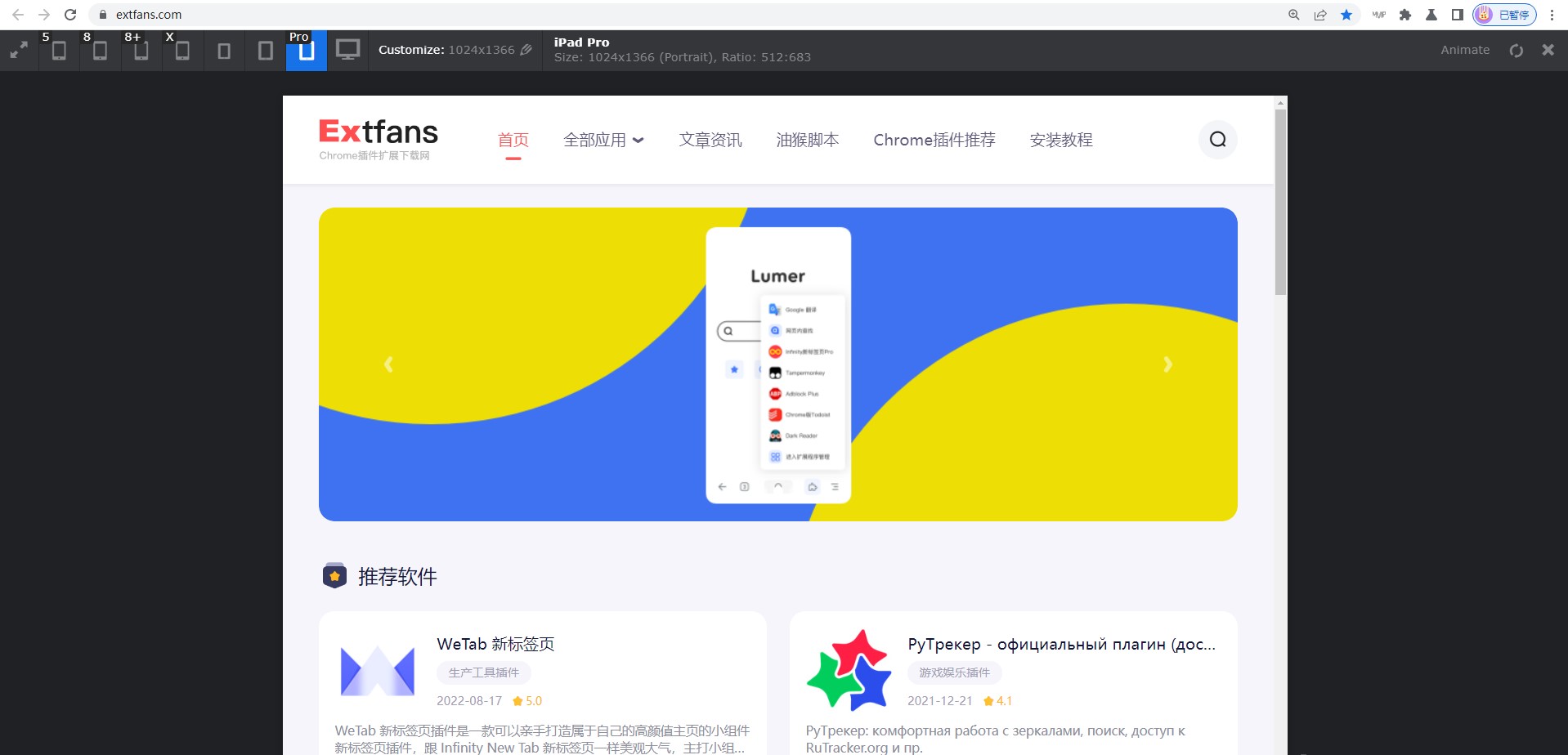
Viewport Resizer 插件安装完成以后,直接在 Chrome 浏览器中打开任意一个需要测试不同浏览器视角显示效果的网站,接着点击浏览器上方工具栏中的插件图标,当前页面上方将自动弹出一个工具栏。

用户直接在弹出的工具栏中选择常见的浏览器视角大小按钮即可启动测试功能,如图所示:

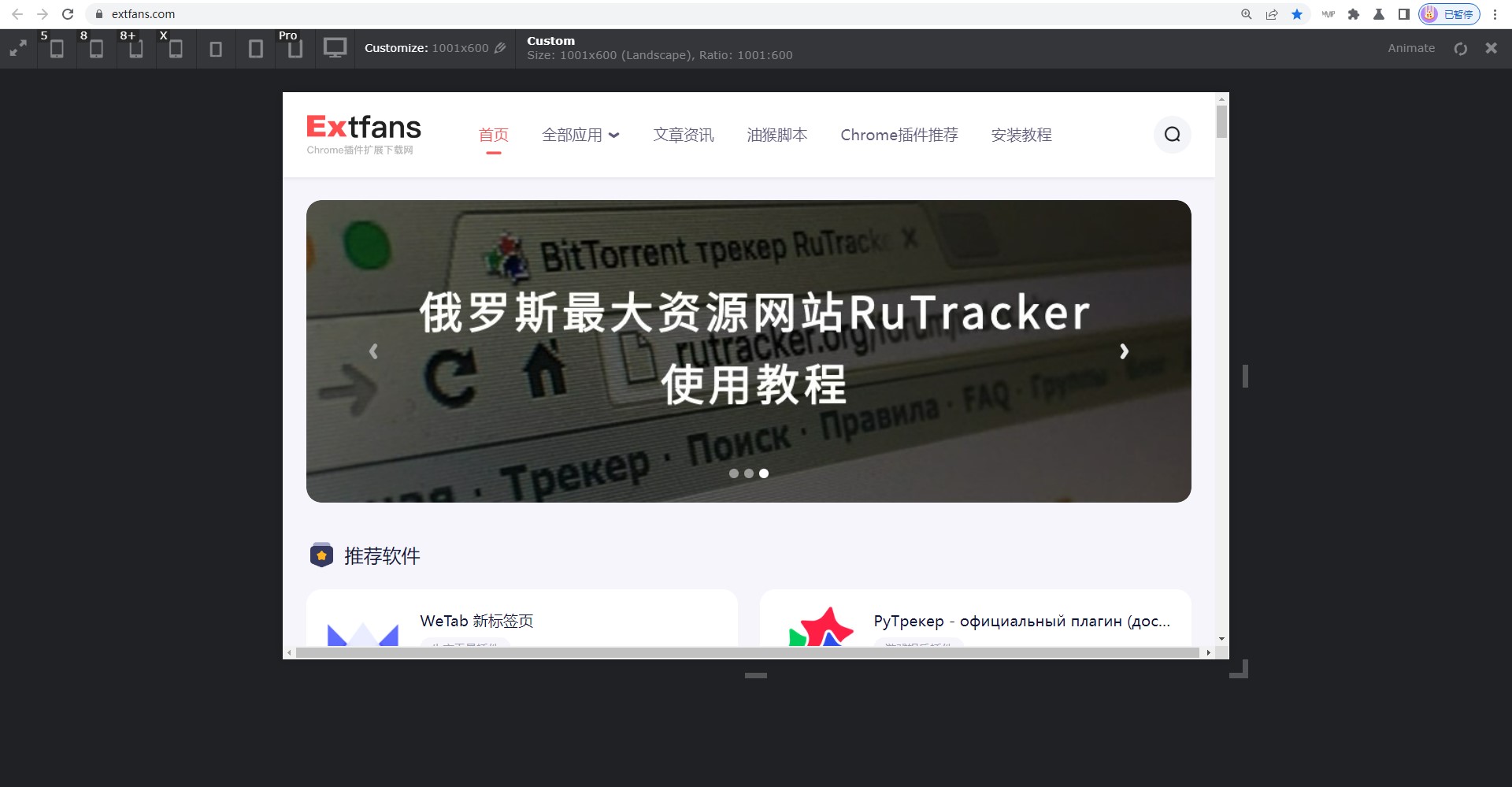
若需要对浏览器视角进行更加个性化的调整,还可以在工具栏中的【 Customize 】自由输入尺寸,对浏览器视角大小进行自定义。如需退出测试功能,可以直接点击工具栏右上角的关闭按钮,自动调整浏览器视角大小或者刷新网页都可实现。

Viewport Resizer插件,在线响应式设计测试工具 - Extfans”