Getcolor插件,Chrome浏览器网页颜色选择器
Getcolor 插件是一款专为设计人士打造的网页颜色选择器,该插件能够帮助用户直接使用内置的吸管工具从 Chrome 浏览器任意网页中选取颜色进行轻松提取,以获得具体颜色值,方便用户使用。
Getcolor 插件是一款专为设计人士打造的网页颜色选择器,该插件能够帮助用户直接使用内置的吸管工具从 Chrome 浏览器任意网页中选取颜色进行轻松提取,以获得具体颜色值,方便用户使用。
Getcolor 插件开发背景
对于设计人士而言,色彩想必非常重要。在浏览网页时,看到喜欢的颜色,想要将其运用于自己的作品,就需要根据颜色的具体颜色值进行添加。不过,只是依靠肉眼可能无法直接轻松看出。想要获取具体颜色值,这款Getcolor 插件能够轻松实现。
Getcolor 插件功能介绍
作为一款简单实用的网页颜色选择器,Getcolor 插件支持从 Chrome 浏览器任意网页中通过吸管工具选取任意想要的颜色,只要将吸管工具放置于任何地方,以获取具体颜色,非常方便快捷。颜色值显示在 3 种主要的形式:RGB 、 HEX 、 HTML。

Getcolor 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载Getcolor 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
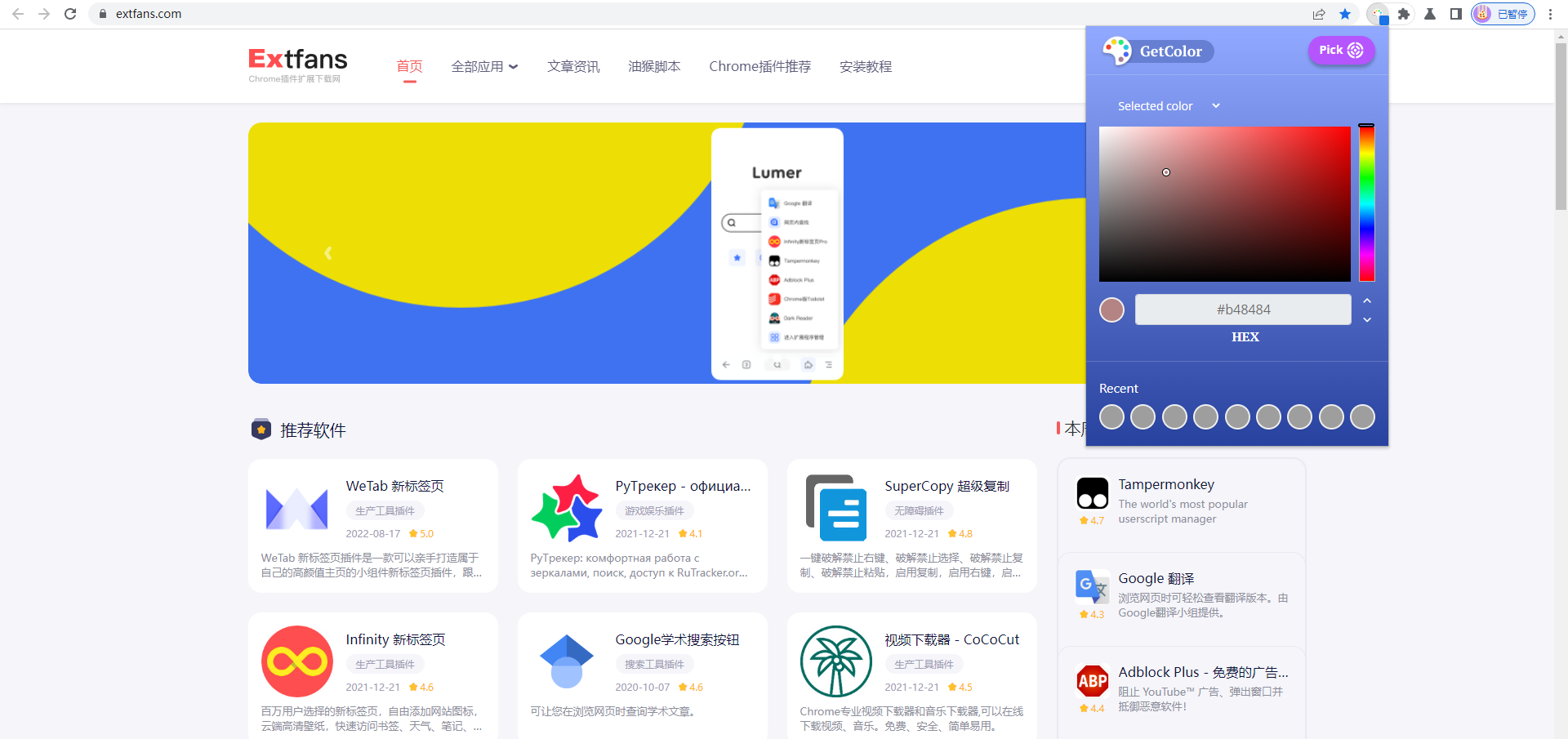
Getcolor 插件安装完成以后,无需刷新网页即可使用。直接在 Chrome 浏览器任意网页中点击浏览器上方工具栏中的插件图标,网页右上角将自动弹出一个取色窗口。点击该窗口内置色板中的任意颜色,可以直接在下方对颜色的 RGB 值、 HEX 值、 HTML 值进行快速查看。

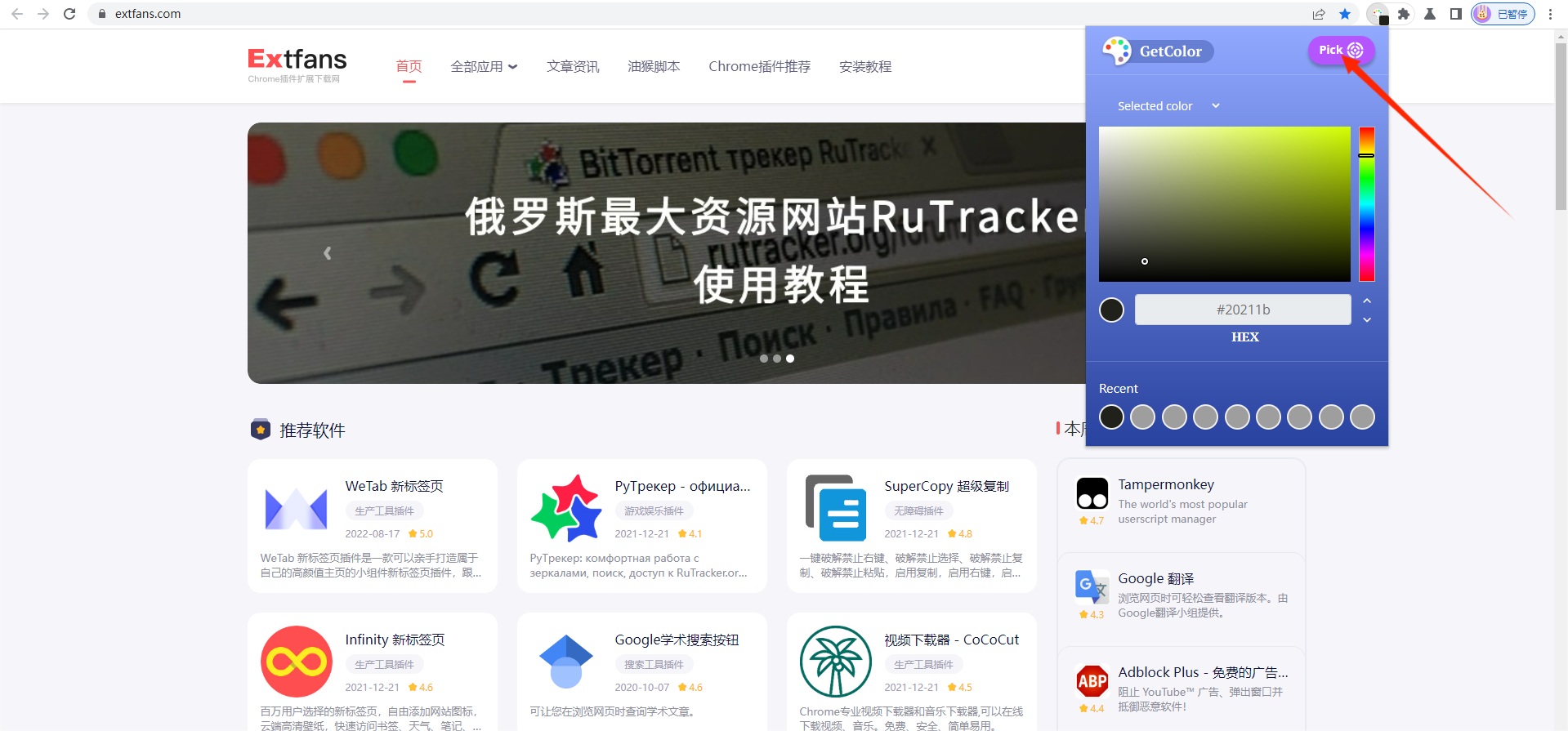
当然,用户还可以点击该窗口右上角的【 Pick 】即可使用吸管工具对当前网页中感兴趣的颜色进行提取并识别,其具体的 RGB 值、 HEX 值、 HTML 值可在小窗口中查看。有了这款取色器,选择合适的颜色进行搭配将变得更加简单。

Getcolor插件,Chrome浏览器网页颜色选择器 - Extfans”










