WhatFont插件,chrome浏览器网页字体识别器
WhatFont 插件是一款适用于 Chrome 浏览器的网页字体识别器,该插件能够帮助用户对浏览器任意网页中的字体进行快速识别,只需将鼠标悬停于文本之上,即可查看字体的具体相关信息,十分简单快捷。
WhatFont 插件是一款适用于 Chrome 浏览器的网页字体识别器,该插件能够帮助用户对浏览器任意网页中的字体进行快速识别,只需将鼠标悬停于文本之上,即可查看字体的具体相关信息,十分简单快捷。
WhatFont 插件开发背景
想要具体了解 Chrome 浏览器精美网站中各式各样的个性化字体?想要快速知道这些字体的名字?对于会使用开发者工具和了解 css 的人士而言,相信很快就可以获得想要的答案。
那我们普通人如何才能办到呢?今天,小编就为大家推荐一款能够以简单方式获取当前的字体名称的工具,那就是这款WhatFont 插件了。
WhatFont 插件功能介绍
作为一款简单实用的网页字体识别器,WhatFont 插件支持直接对 Chrome 浏览器任意网页中的所有字体进行快速识别,只需使用鼠标悬停于文本之上,即可获得网站上任何字体的名称以及有关字体所有详细信息,非常易于使用,并且完全免费。

WhatFont 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载 WhatFont 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
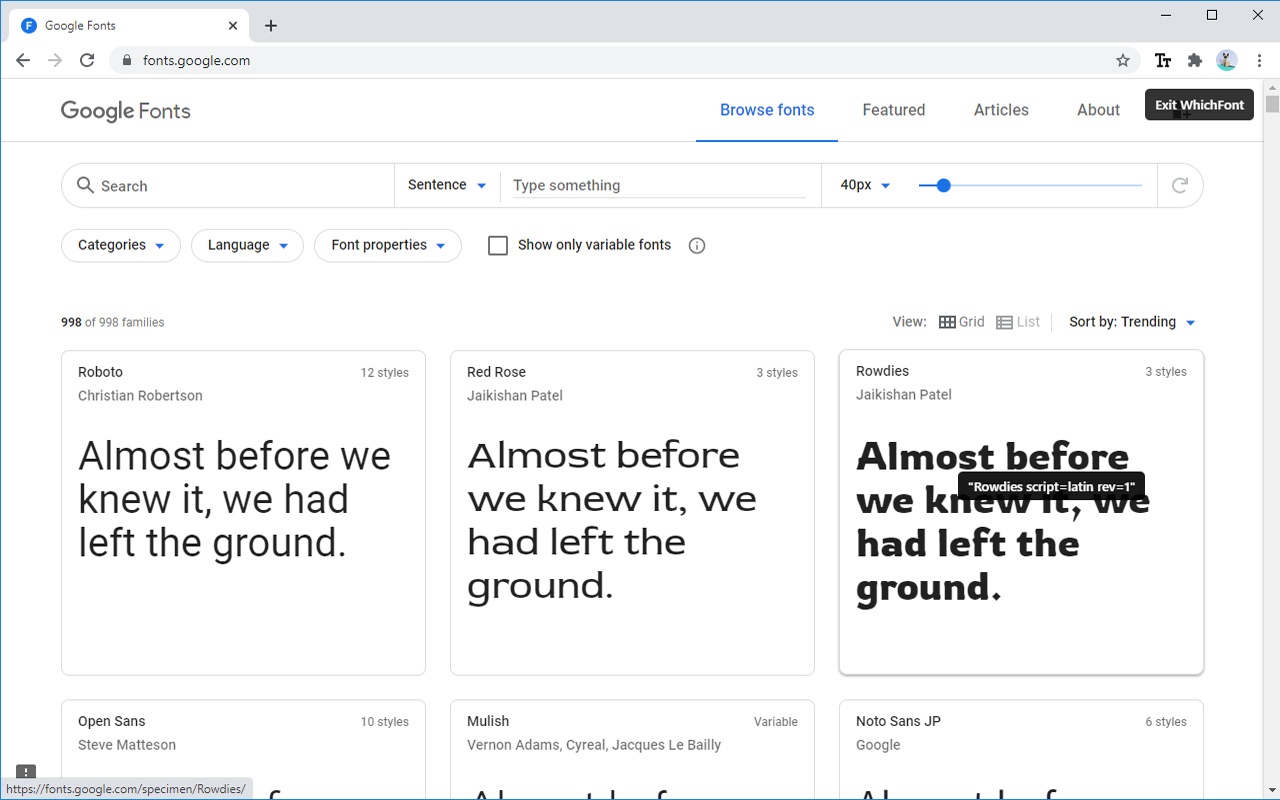
WhatFont 插件安装完成以后,直接在 Chrome 浏览器任意需要识别字体的网页点击浏览器上方工具栏中的插件图标,即可使用鼠标鼠标悬停于文本之上,该字体的名称将自动显示出来。

想要了解更多详细信息,可以点击该字体,其具体的字体名称、字体颜色、字体类型等将详细显示出来。如需在当前页面内关闭字体识别功能,可以直接刷新即可。对于该插件安装之前已打开的网页,需要刷新以后方可使用字体识别功能。

WhatFont插件,chrome浏览器网页字体识别器 - Extfans”