AlloyDesigner插件,网页前端开发辅助工具
AlloyDesigner 插件是一款适用于 Chrome 浏览器的前端开发辅助工具,该插件能够帮助用户直接嵌入 Web 页面进行运行,以高效精确地构建 Web 页面的 UI,非常方便快捷。
AlloyDesigner 插件是一款适用于 Chrome 浏览器的前端开发辅助工具,该插件能够帮助用户直接嵌入 Web 页面进行运行,以高效精确地构建 Web 页面的 UI,非常方便快捷。
AlloyDesigner 插件开发背景
AlloyDesigner 是来自 Tencent AlloyTeam 的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。有了这款AlloyDesigner 插件,能够有效提高页面的开发质量。
AlloyDesigner 插件功能介绍
作为一款简单高效的网页前端开发辅助工具,AlloyDesigner 插件的主要功能是对 Web 页面的视觉稿进行加载,并结合开发者工具(F12)进行页面开发和调整。AlloyDesigner 插件能够在完成页面开发后,细微调整页面,达到更加贴近视觉稿的目的。
AlloyDesigner 面向产品经理、测试、设计师等人士,使用 AlloyDesigner 插件进行页面开发,基本上可以舍弃 Photoshop 进行页面测量,以视觉稿做为背景蓝本进行开发,不仅可以使开发体验更加便捷、高效,其结果页面也更高。

AlloyDesigner 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载AlloyDesigner 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
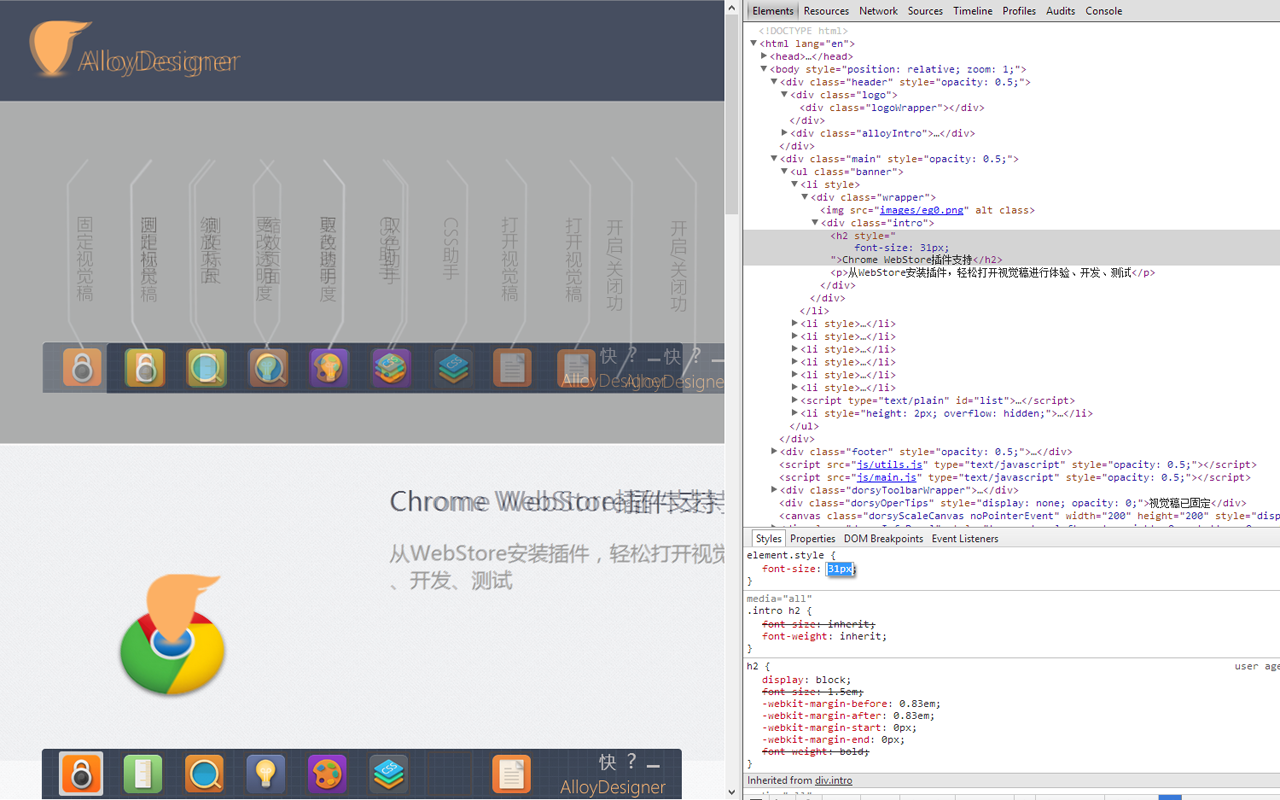
AlloyDesigner 插件安装完成以后,直接在 Chrome 浏览器中需要开发或者测试的页面点击浏览器上方工具栏中的插件图标,当前网页页面下方将自动出现 AlloyDesigner 工具栏,接着点击右边的加载视觉稿按钮,选择需要加载的视觉稿即可。

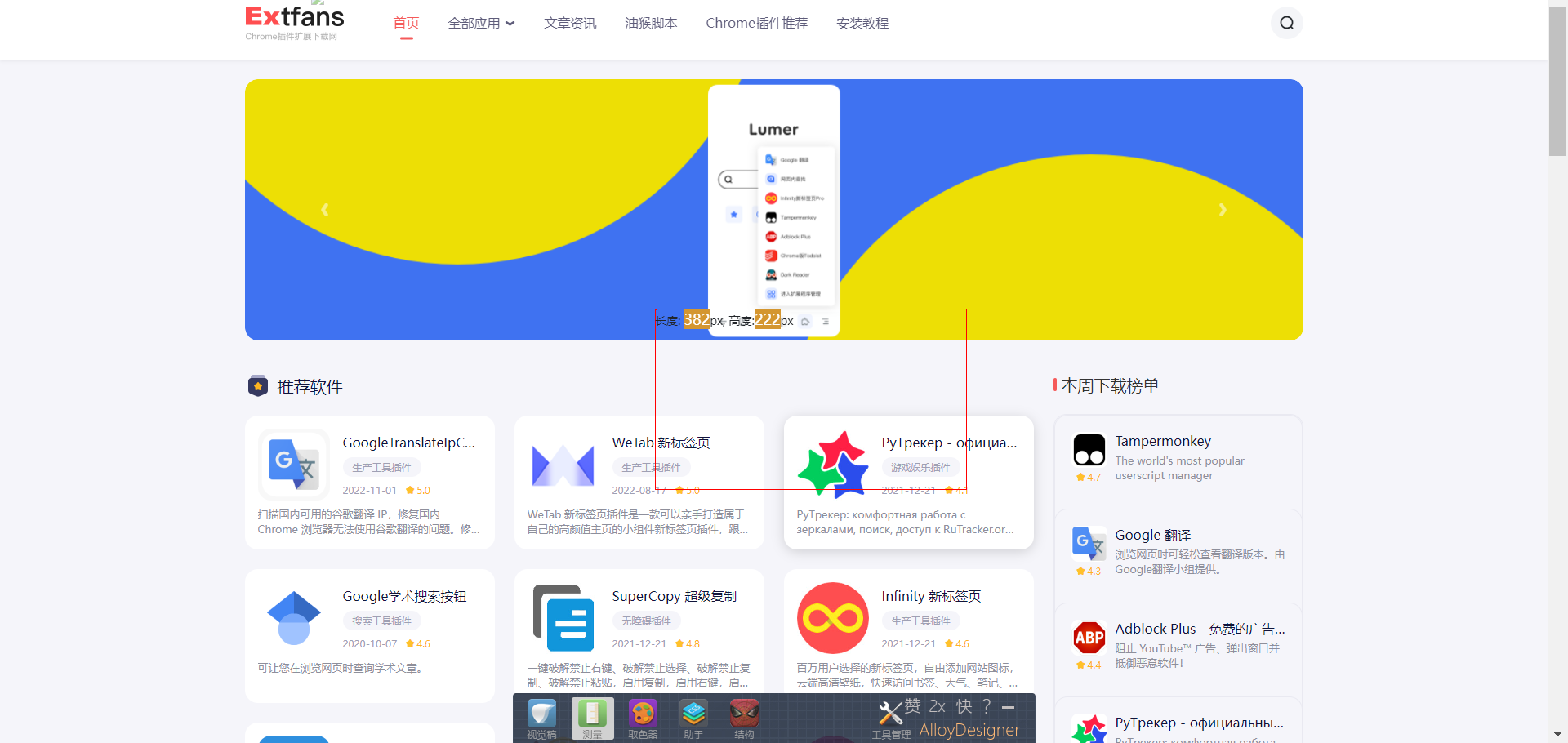
除了支持调整页面与测试之外,用户还可以将其直接用于开发页面,使用测试工具测量每个 div 的像素宽高、距离等,不透明度调节工具调节视觉稿与 body 的不透明度,取色工具取视觉图片上的颜色以及 CSS 助手快速查看应用于元素上的样式等。

AlloyDesigner插件,网页前端开发辅助工具 - Extfans”