Code Cola插件,网页代码样式查看与修改
Code Cola 插件是一款用于查看、修改网页代码样式的工具,适用于 Chrome 浏览器,能够帮助用户对浏览器任意网页中的网页代码样式进行查看,并通过配置到服务器上的文件直接进行在线修改。
Code Cola 插件是一款用于查看、修改网页代码样式的工具,适用于 Chrome 浏览器,能够帮助用户对浏览器任意网页中的网页代码样式进行查看,并通过配置到服务器上的文件直接进行在线修改。
Code Cola 插件开发背景
对于程序员而言,相信经常会需要对网页布局、展示样式进行调整或者修改,浏览网页时却是无法对网页设计进行直接修改的,只有该网页的设计者才有权限修改。那身为普通人的我们,如何才能实现在网页上快速调整当前网页布局或更改展示样式?这款Code Cola 插件或许能够帮助大家解决上述问题。
Code Cola 插件功能介绍
作为一款简单实用的网页代码样式查看与修改工具,Code Cola 插件内置二十多种设置,能够对 Chrome 浏览器任意网页设置不同的网页颜色、网页背景、文字阴影、网页遮罩等,同时也可以直接在页面中点击具体的页面模块查看相应的样式信息。
对于修改后的结果,支持直接在浏览器中展现,完全视觉化设置。当然,用户也可以通过该插件对任意网页的样式代码或者整体代码进行查看。有了这款 Code Cola 插件,用户可以轻松改变任意浏览器网页的效果,非常便捷方便。

Code Cola 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载Code Cola 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
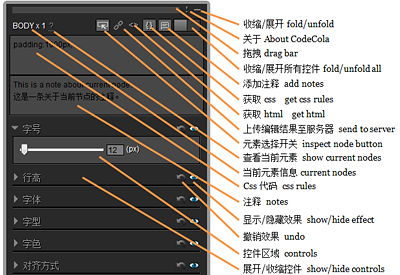
Code Cola 插件安装完成以后,无需刷新网页即可使用。直接在 Chrome 浏览器任意网页中点击浏览器上方工具栏中的插件图标,当前网页将进入编辑状态,且右上角将自动弹出一个小的窗口,用户可以在里面快速查看网页的 HTML 与 CSS 的样式代码。
通过对鼠标的移动即可进行版块选择,选中的版块将会自动加上蓝色的蒙层,点击即可对选中的版块的样式进行更改。

与此同时,用户还可以修改字体、更换页面背景以及对对齐方式、文字阴影、文字描边、线性渐变进行自定义设置,直接通过调整对应参数即可轻松更改。想要关闭效果,只需点击【关闭】功能,即可一键恢复到原网页效果。

Code Cola插件,网页代码样式查看与修改 - Extfans”