FeHelper(前端助手)插件,WEB前端开发工具箱
FeHelper(前端助手)插件是一款专为前端开发人员设计的工具箱,该插件内置了 JSON 自动 / 手动格式化、 JSON 内容比对、代码美化与压缩、信息编解码转换、 网页油猴、网页取色器、脑图(Xmind)等多种实用工具,更多功能还可按需在配置页安装。
FeHelper(前端助手)插件是一款专为前端开发人员设计的工具箱,该插件内置了 JSON 自动 / 手动格式化、 JSON 内容比对、代码美化与压缩、信息编解码转换、网页油猴、网页取色器、脑图(Xmind)等多种实用工具,更多功能还可按需在配置页安装。
FeHelper(前端助手)插件开发背景
作为前端开发人员,工作中肯定避免不了需要一款强大的工具来解决常规任务的校验和开发。
那不妨试一试这款功能基础但类型齐全的前端实用工具合集插件,FeHelper(前端助手)插件丰富的辅助功能可将 Chrome 浏览器转换成强大的 web 前端开发工具,不仅能够对前端数据进行渲染、格式化等操作,并且能够协助处理部分简单任务,可大大提高用户的开发效率。
FeHelper(前端助手)插件功能介绍
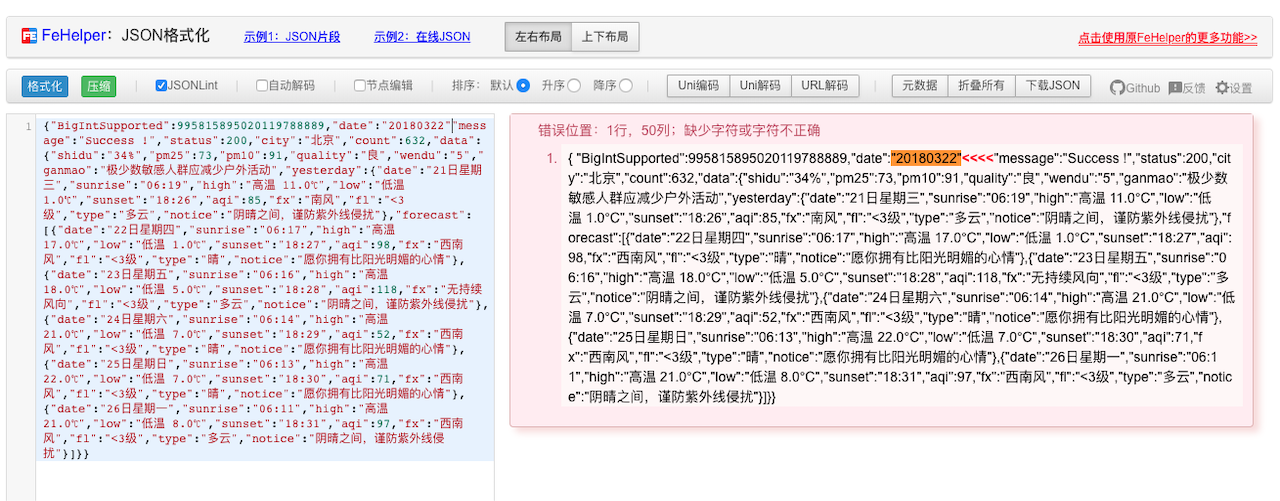
作为一款前端人员专属的开发神器,FeHelper(前端助手)插件内置 JSON 自动 / 手动格式化、 JSON 内容比对、代码美化与压缩、信息编解码转换、二维码生成与解码、图片 Base64 编解码转换、 Markdown 、 网页油猴、网页取色器、脑图(Xmind)、便签笔记、网页截屏等多种贴心工具。
如需其他更多工具,用户还可在配置页进行动态安装。值得一提的是,在 FeHelper 新版本中还集成了 FH 开发者工具,对于想要将工具集成到 FeHelper 中的开发者而言,简直不能太好用了。有了这款宝藏工具,用户无需下载多个扩展即可轻松拥有想要的功能。

FeHelper(前端助手)插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载FeHelper(前端助手)插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
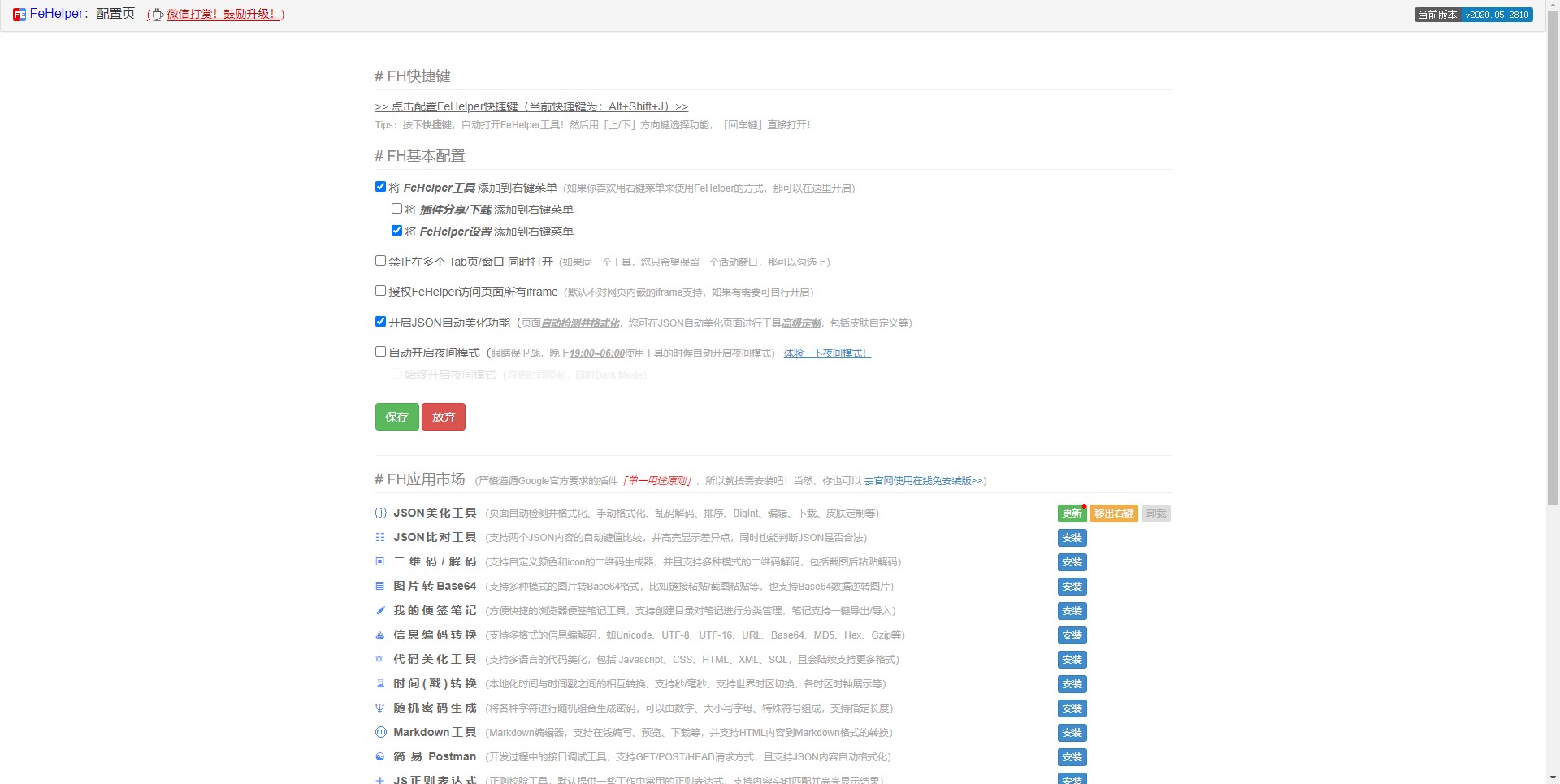
FeHelper(前端助手)插件安装完成以后,将自动跳转至配置页,用户可根据自身使用习惯或者前端需求增加所需要的功能以进行个性化功能定制。与此同时,还可以配置快捷键设置、设置 FH 基本配置等等,非常好用。

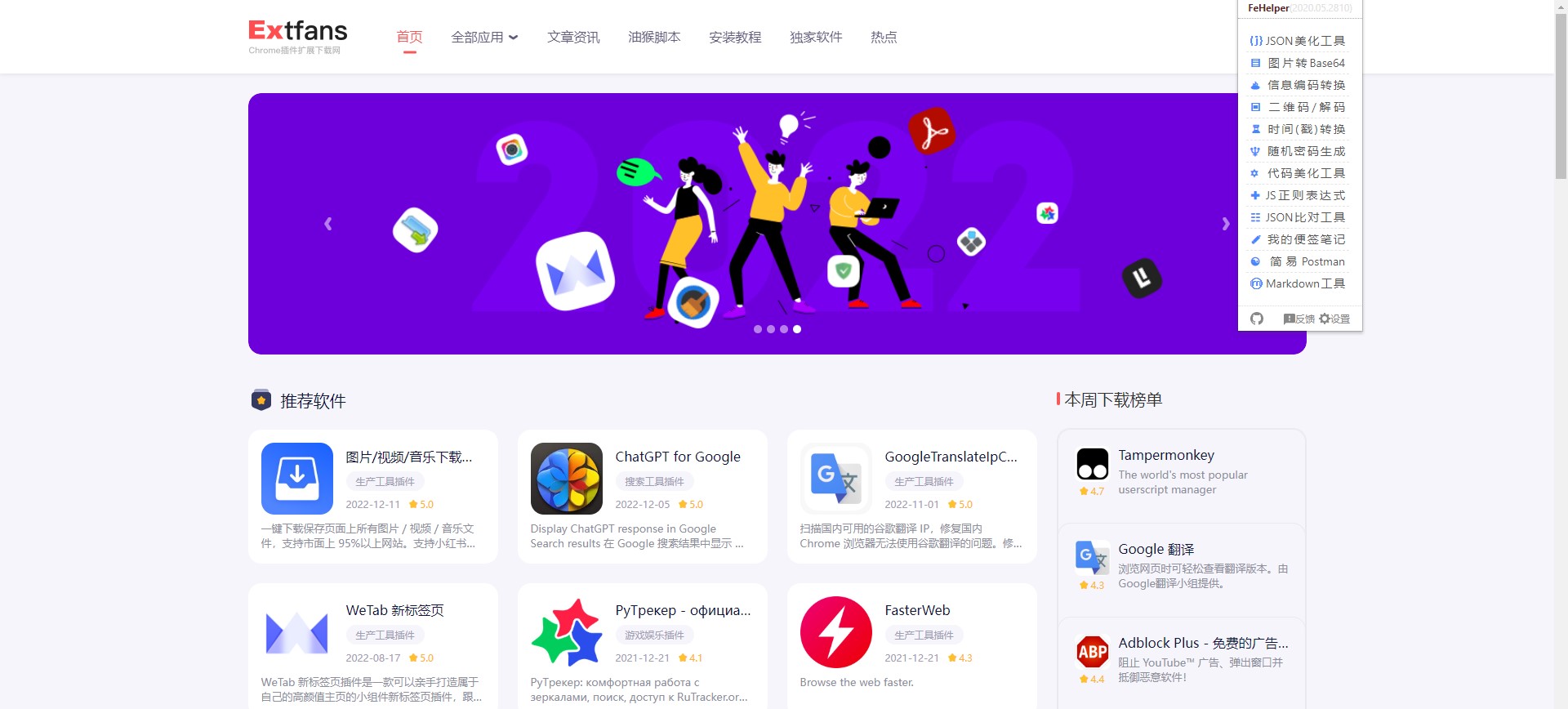
如需查看已安装的插件,直接在 Chrome 浏览器任意网页中点击浏览器上方工具栏中的工具栏图标,网页右上角将自动弹出一个显示功能列表的小的弹出窗口,用户可以根据自身需求选择相应的小工具进行点击使用。

FeHelper(前端助手)插件,WEB前端开发工具箱 - Extfans”