WhatFont插件,Chrome浏览器字体在线识别器
WhatFont 插件是一款小巧简单的网页字体在线识别器,该插件支持对 Chrome 浏览器任意网页中的字体进行快速识别,以获取指相应字体的字体名称、字体大小、字体颜色等属性,使用起来十分简单。
WhatFont 插件是一款小巧简单的网页字体在线识别器,该插件支持对 Chrome 浏览器任意网页中的字体进行快速识别,以获取指相应字体的字体名称、字体大小、字体颜色等属性,使用起来十分简单。
WhatFont 插件开发背景
很多人在上网时都会在一些网页上的看到十分漂亮的字体,想要知道是什么字体,程序员或许可以通过开发者工具查看 font 相关的属性。对于计算机小白而言,想要查看字体的相关属性却是非常困难的。那有没有比较简单的方式可以实现呢?这款WhatFont 插件或许会给大家很大的帮助。
WhatFont 插件功能介绍
作为一款仅适用于 Chrome 浏览器的网页字体在线识别工具,WhatFont 插件支持在线对浏览器任意网页中的字体进行快速识别,直接将鼠标移动到有需要的文字上进行点击即可快速查看相应字体的字体名称、字体大小、字体颜色等相关属性,用户还可以将详细的字体信息进行复制并使用。

WhatFont 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载 WhatFont 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
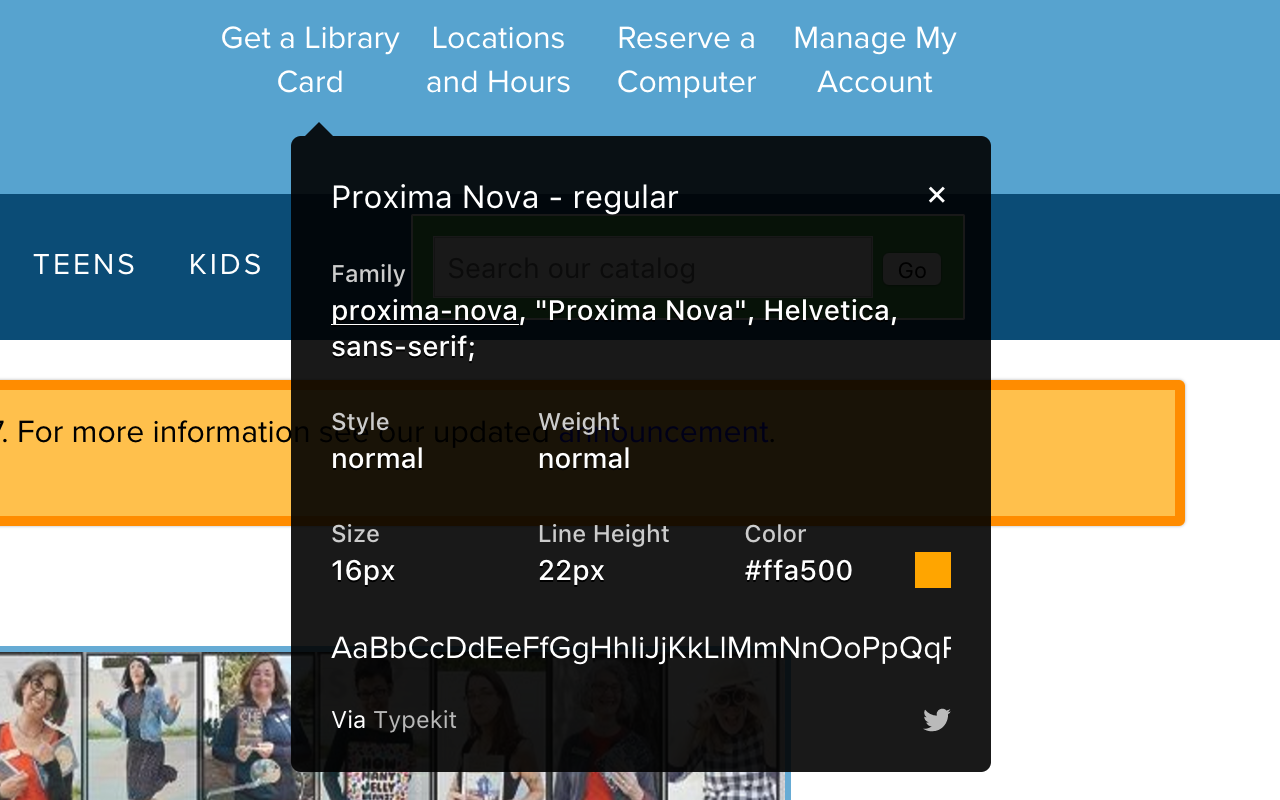
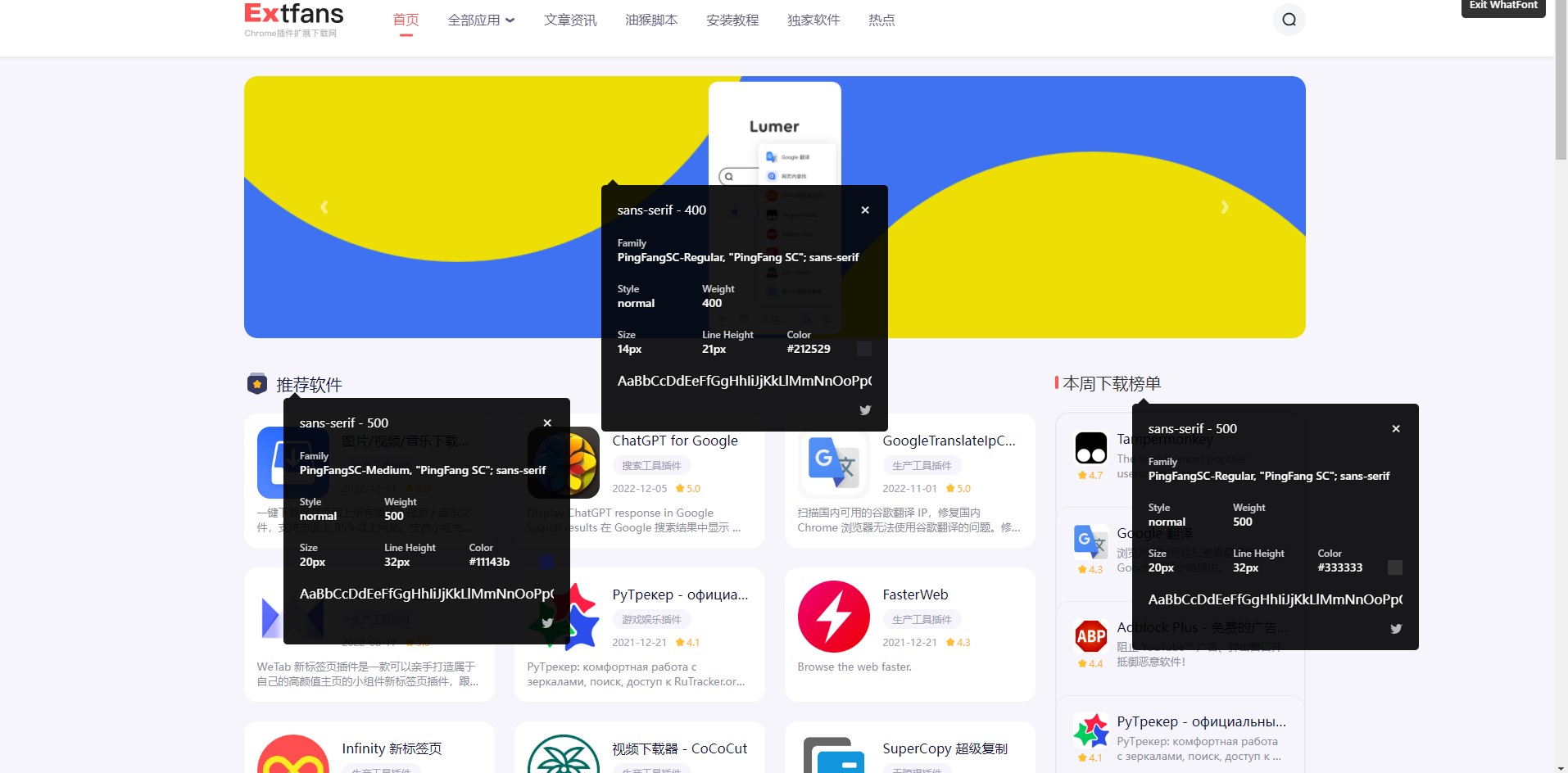
WhatFont 插件安装完成以后,直接在 Chrome 浏览器任意网页中点击浏览器上方工具栏中的插件图标,接着将鼠标移动到需要识别的文字上进行点击,相应字体的字体名称、字体大小、字体颜色等属性信息将以弹出窗口形式进行展示,用户可以直接进行查看。

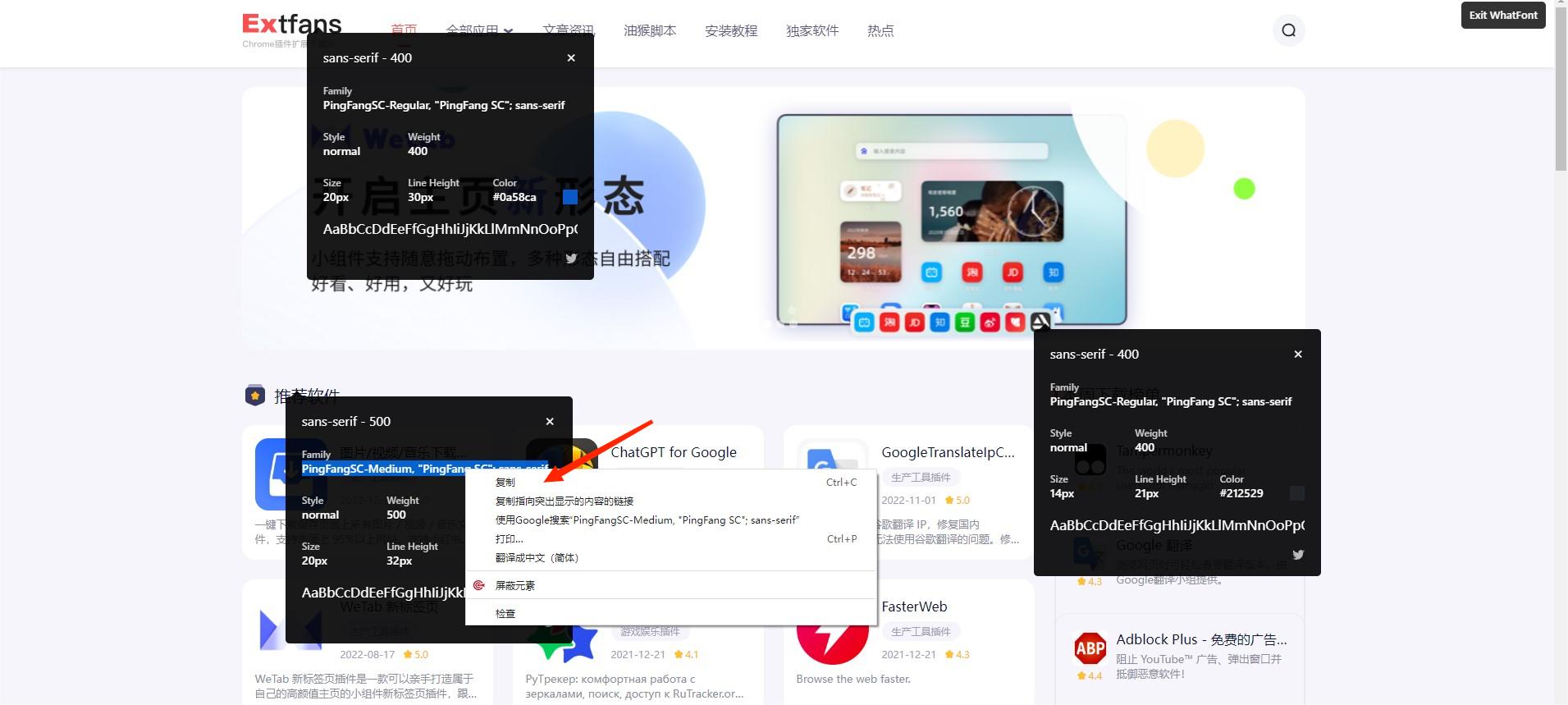
如需复制相应的属性信息,用户可以使用鼠标划词选中并点击右键单击,在右键菜单中点击【复制】将其粘贴运用于任意需要的地方。不过,需要注意的是,对于 WhatFont 插件安装之前已打开的网页,需要对网页进行刷新方可识别字体识别功能。

WhatFont插件,Chrome浏览器字体在线识别器 - Extfans”










