Visual CSS Editor插件,网页在线可视化CSS编辑器
Visual CSS Editor 插件是一款适用于 Chrome 浏览器的网页在线可视化 CSS 编辑器,该插件内置 60 多种样式属性,能够帮助用户对浏览器任意网页中的颜色、字体、大小、位置等任何元素进行快速调整,无需编码即可自定义进行编辑。
Visual CSS Editor 插件是一款适用于 Chrome 浏览器的网页在线可视化 CSS 编辑器,该插件内置 60 多种样式属性,能够帮助用户对浏览器任意网页中的颜色、字体、大小、位置等任何元素进行快速调整,无需编码即可自定义进行编辑。
Visual CSS Editor 插件开发背景
CSS 编辑器,用于编辑 CSS 的软件,虽然记事本或 Word 等传统的文本编辑器都可以编辑 CSS,但这些并不支持语法提示与验证,非常影响开发人员的开发效率。正因如此,一款支持在线使用的可视化 CSS 编辑器深受开发人员喜爱,比如这款Visual CSS Editor 插件。
Visual CSS Editor 插件功能介绍
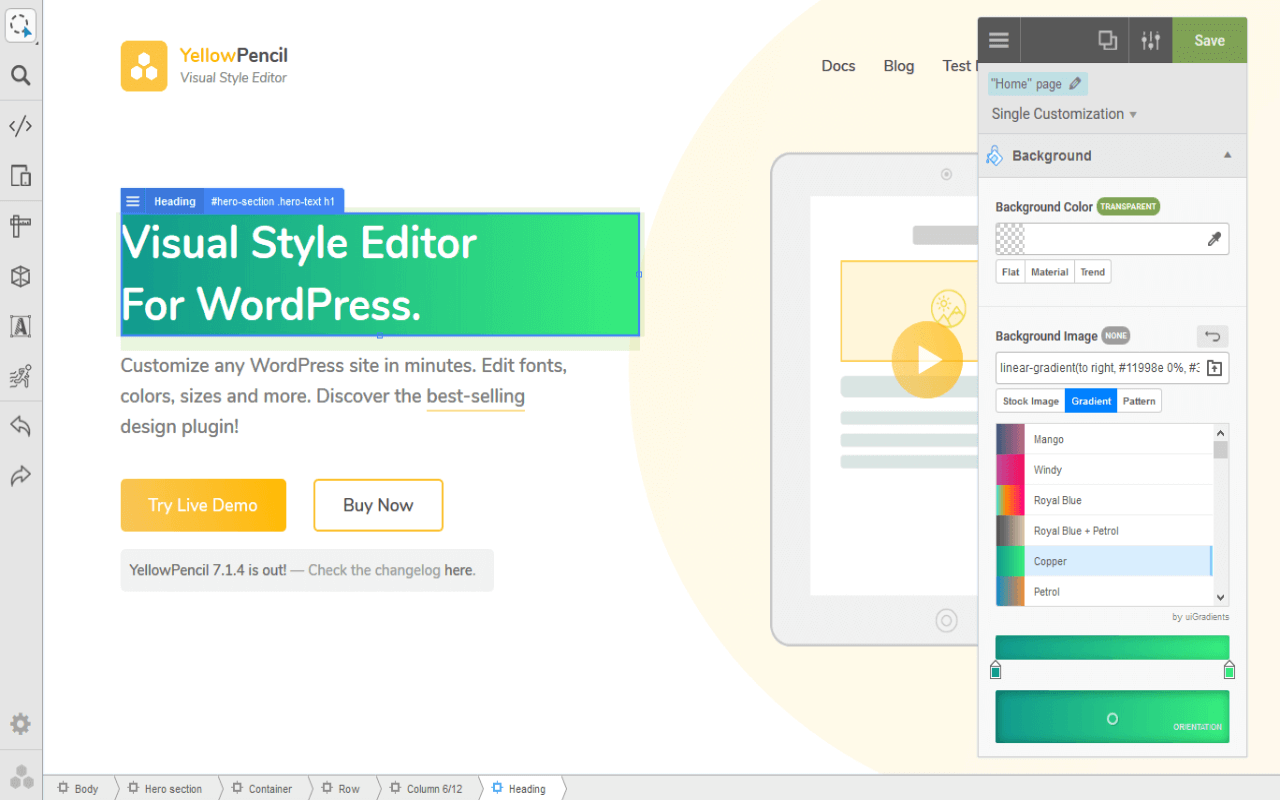
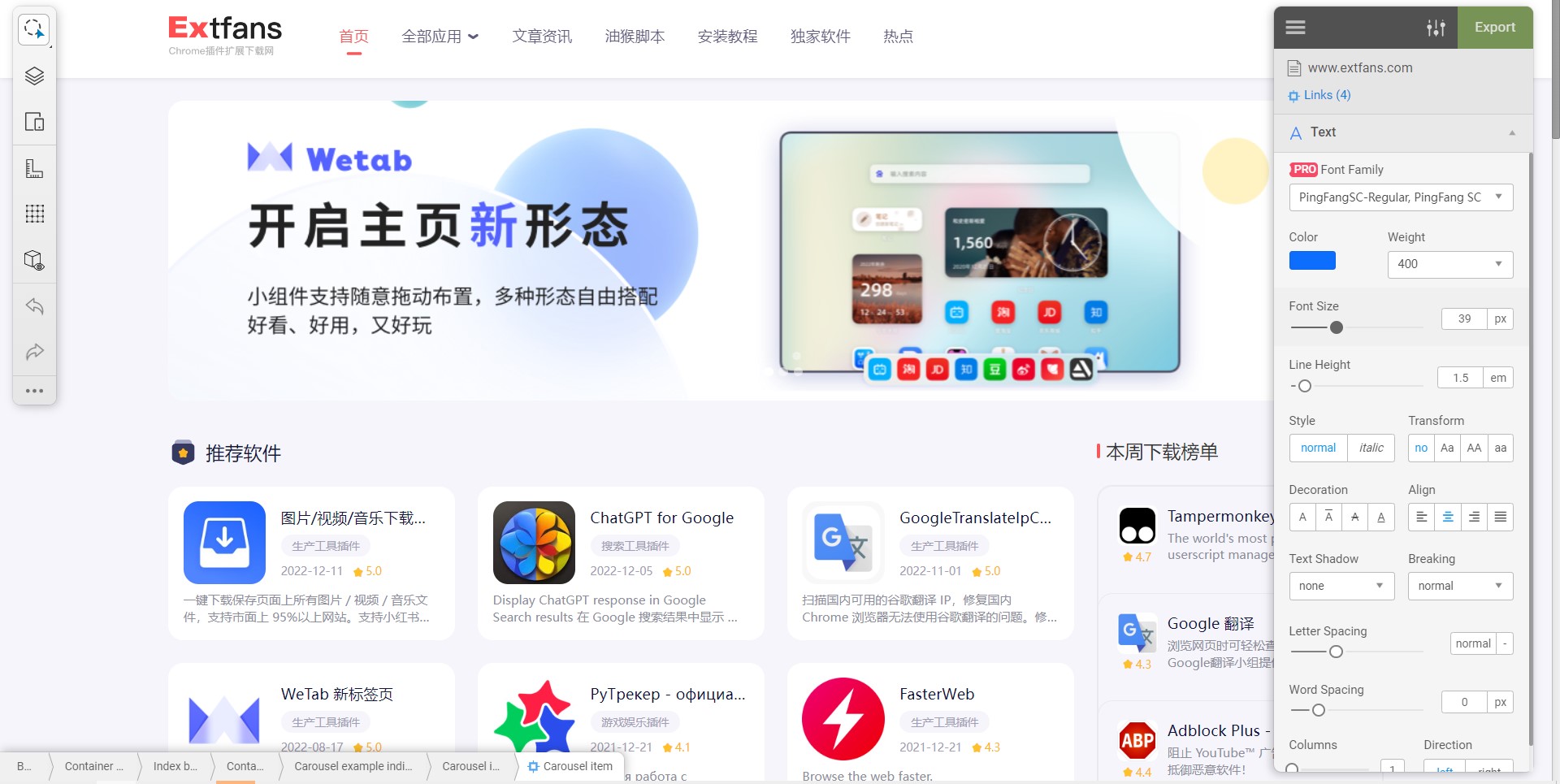
作为一款简单实用的网页在线可视化 CSS 编辑器,Visual CSS Editor 插件为用户提供了 60 多种样式属性,能够让用户无需编码即可对 Chrome 浏览器任意网页上的颜色、字体、大小、位置等任何元素进行自定义修改,一旦修改即可立马预览效果,非常方便快捷。

Visual CSS Editor 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载Visual CSS Editor 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
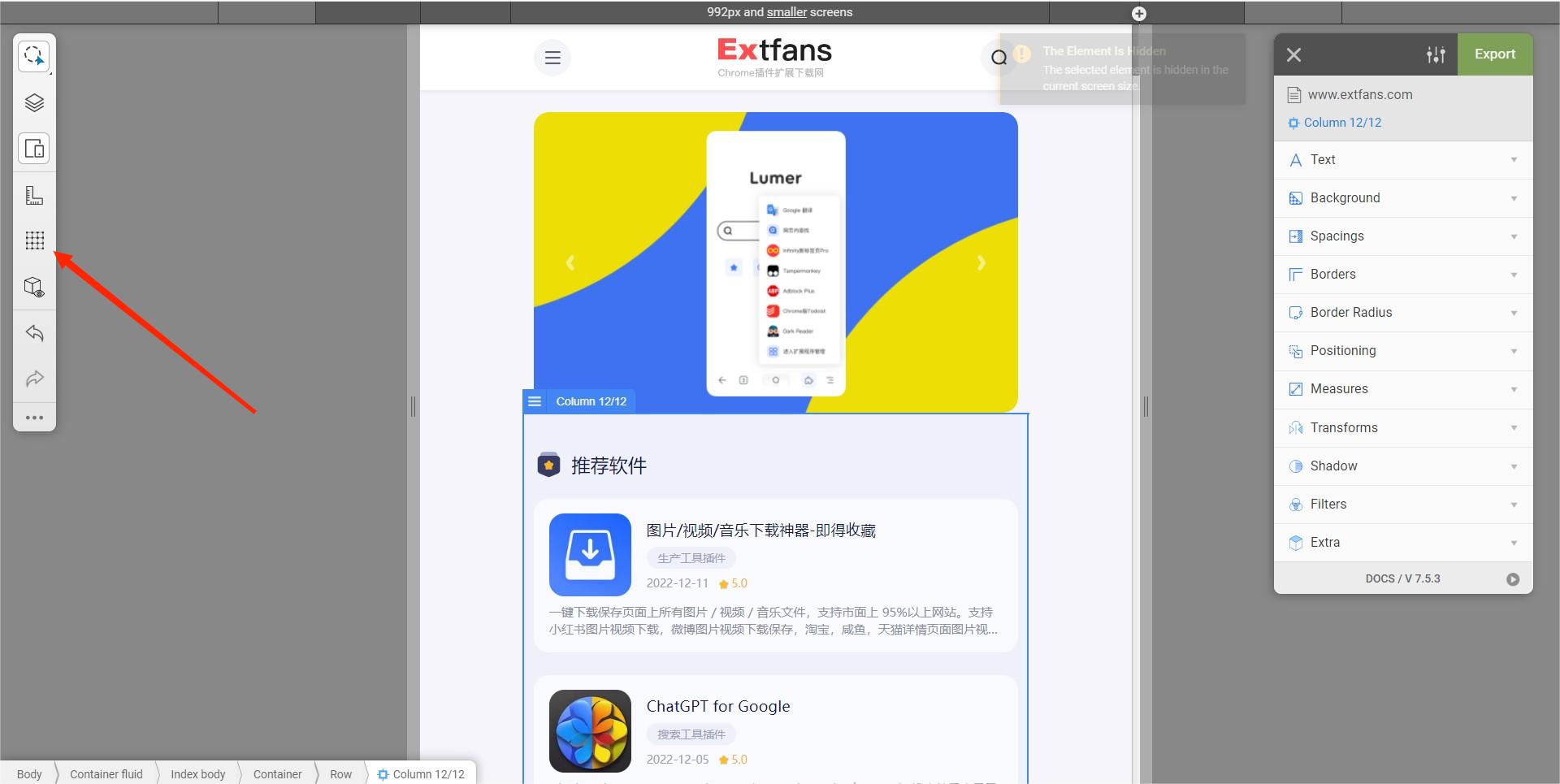
Visual CSS Editor 插件安装完成以后,无需刷新网页即可使用。直接在 Chrome 浏览器任意需要编辑的网页点击浏览器上方工具栏中的插件图标,将自动进入当前网页的编辑界面,用户可使用鼠标单击需要调整的网页元素进行拖拽、编辑等操作。

编辑器中还为用户提供了包含 60 多种样式属性的工具栏,用户可根据需要对网页的字体、背景、宽度等进行快速修改,一旦修改完毕,用户可立即预览效果,不过,需要注意的是,该插件并不会修改网页中的任何文件,只支持以动态方式将生成的 CSS 代码加载到网站。

Visual CSS Editor插件,网页在线可视化CSS编辑器 - Extfans”










