Stylebot插件,Chrome浏览器网页元素在线修改
Stylebot 插件是一款适用于 Chrome 浏览器的网页元素修改工具,该插件能够帮助用户通过内置的编辑器对网页中的字体、颜色、边距、可见性等进行更改,并且支持自定义 CSS,非常简单快捷。
Stylebot 插件是一款适用于 Chrome 浏览器的网页元素修改工具,该插件能够帮助用户通过内置的编辑器对网页中的字体、颜色、边距、可见性等进行更改,并且支持自定义 CSS,非常简单快捷。
Stylebot 插件开发背景
总是千篇一律的网页设计实在令人厌倦?因此很多人喜欢在里面加入属于自己的风格。想要快速实现?这款好用的网页元素更改工具简直就是为大家量身定做,这款Stylebot 插件无需专业操作即可轻松改变绝大多数网页的 UI,可以让用户喜欢的网站变得更符合个人喜好的设计。
Stylebot 插件功能介绍
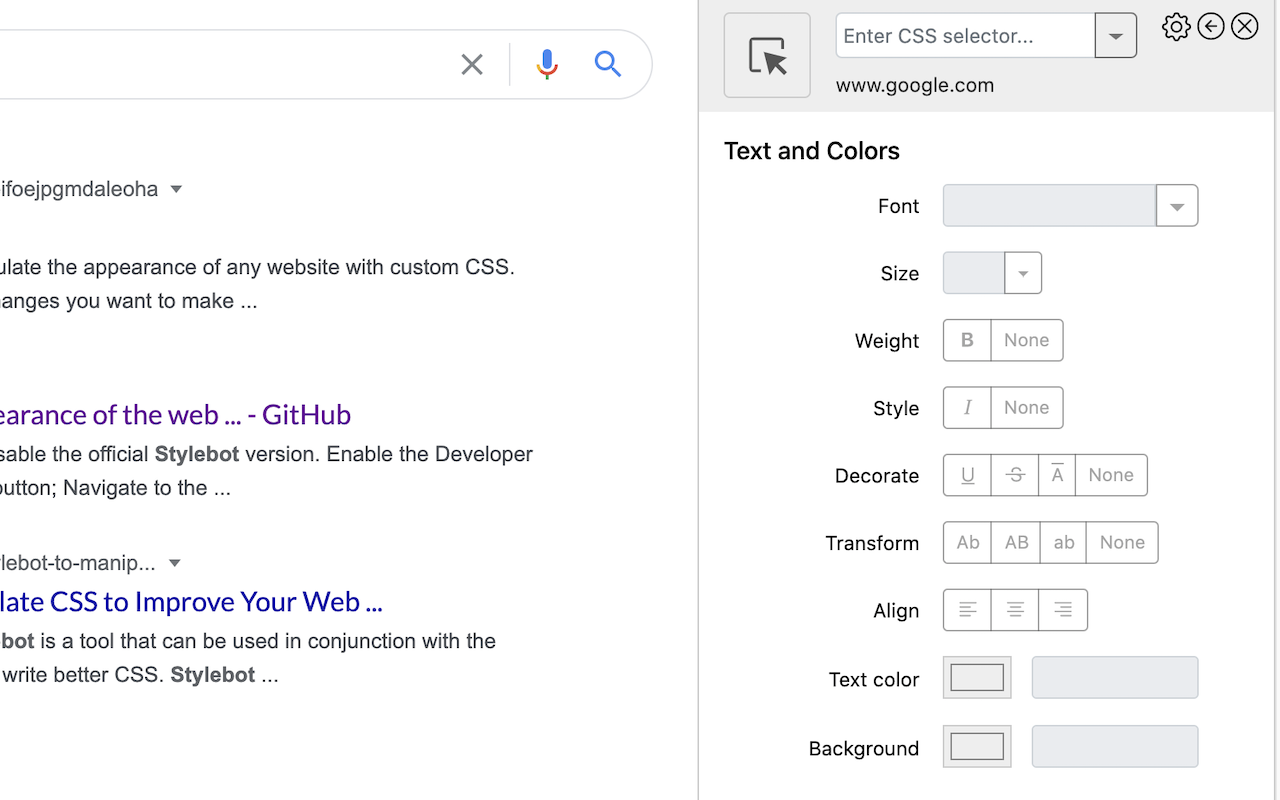
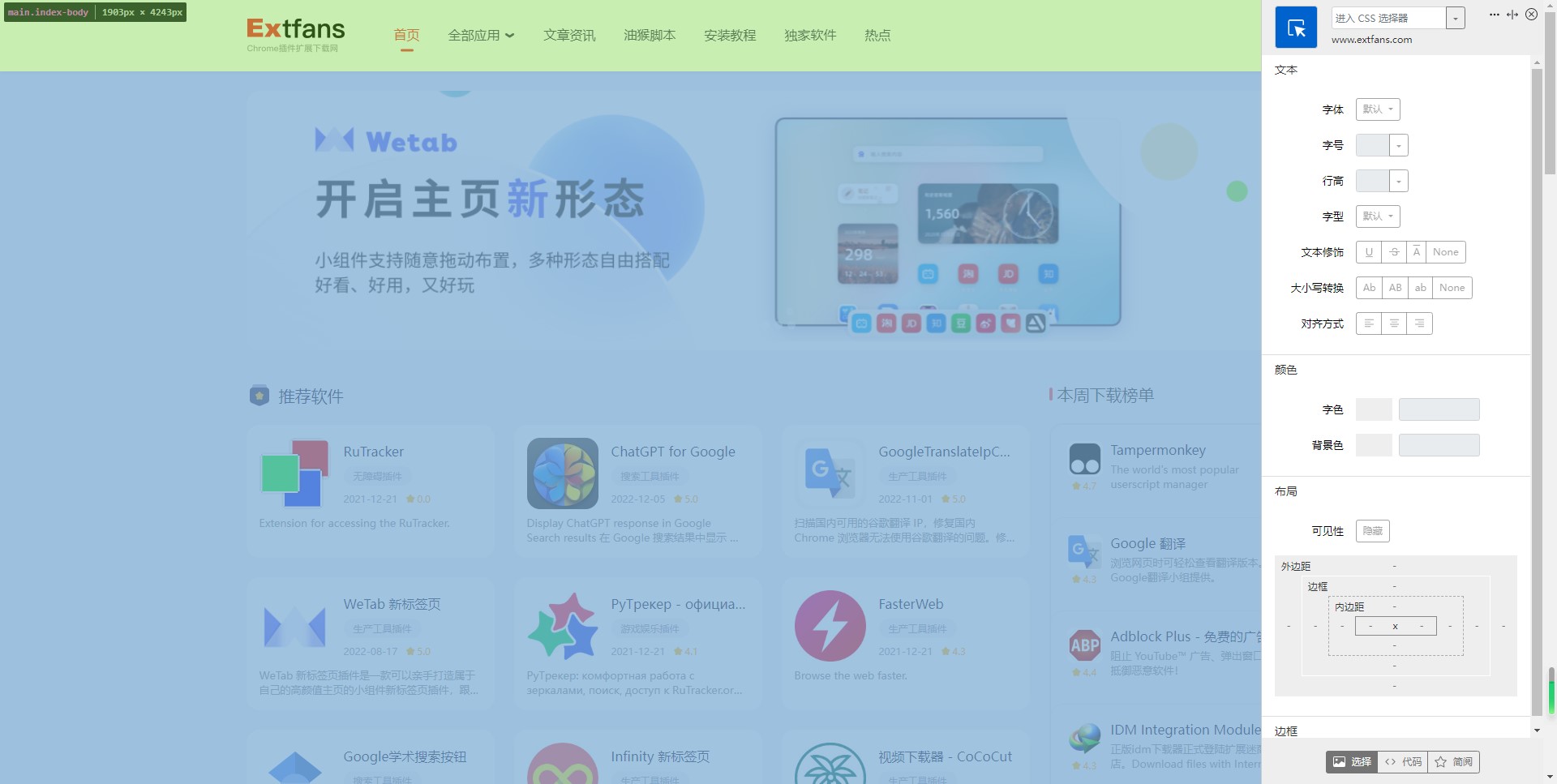
Stylebot 插件内置编辑器,能够让用户通过对网页字体、颜色、边距、可见性等的修改改变网页外观,同时还可让用户在代码编辑器编写自己的 CSS,可读性模式则可以隐藏侧边栏、页脚、广告等非必要的页面元素,快速提升网页阅读体验,非常易于使用。

Stylebot 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载Stylebot 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
Stylebot 插件安装完成以后,无需刷新网页即可使用。直接在 Chrome 浏览器任意网页点击浏览器上方工具栏中的插件图标,网页右上角将快速弹出一个小窗口,点击【打开 Stylebot】即可进入编辑器根据自身需要网页字体、颜色、边距等进行设置。

用户可使用鼠标在当前页面选择任意元素后,使用基本编辑器应用样式覆盖页面的现有样式,并将自动保存。与此同时,用户也可以点击编辑器窗口底部的【代码】切换至代码编辑器,编写属于自己的 CSS。如需添加新样式或者备份,用户可进入设置页面进行调整。

Stylebot插件,Chrome浏览器网页元素在线修改 - Extfans”










