My Ruler插件,网页元素在线智能测量标尺
My Ruler 插件是一款适用于 Chrome 浏览器的网页元素智能在线测量标尺,该插件能够在线绘制一个标尺以快速获取像素尺寸和位置,并对任何网页上的元素进行快速测量,非常简单便捷。
My Ruler 插件是一款适用于 Chrome 浏览器的网页元素智能在线测量标尺,该插件能够在线绘制一个标尺以快速获取像素尺寸和位置,并对任何网页上的元素进行快速测量,非常简单便捷。
My Ruler 插件开发背景
想要在 Chrome 浏览器中测量页面某个元素的大小?通常而言,直接使用【 F12 】打开开发者工具 inspect 目标元素即可。
不过,如果需要测量两个元素间的距离,那可能就没那么方便了。那如何才能快速实现呢?智能在线测量标尺一定值得拥有了,那就是这款My Ruler 插件,可轻松测量任何网页上的元素。
My Ruler 插件功能介绍
作为一款简单实用的页面尺寸测量工具,My Ruler 插件属于前端设计师专用,设计师可在 Chrome 浏览器任意网页中快速测量页面元素、图片和文本的尺寸、位置,并且可以通过拖动标尺的边缘或者使用箭头键移动调整标尺的大小,测量结果非常准确。

My Ruler 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载My Ruler 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
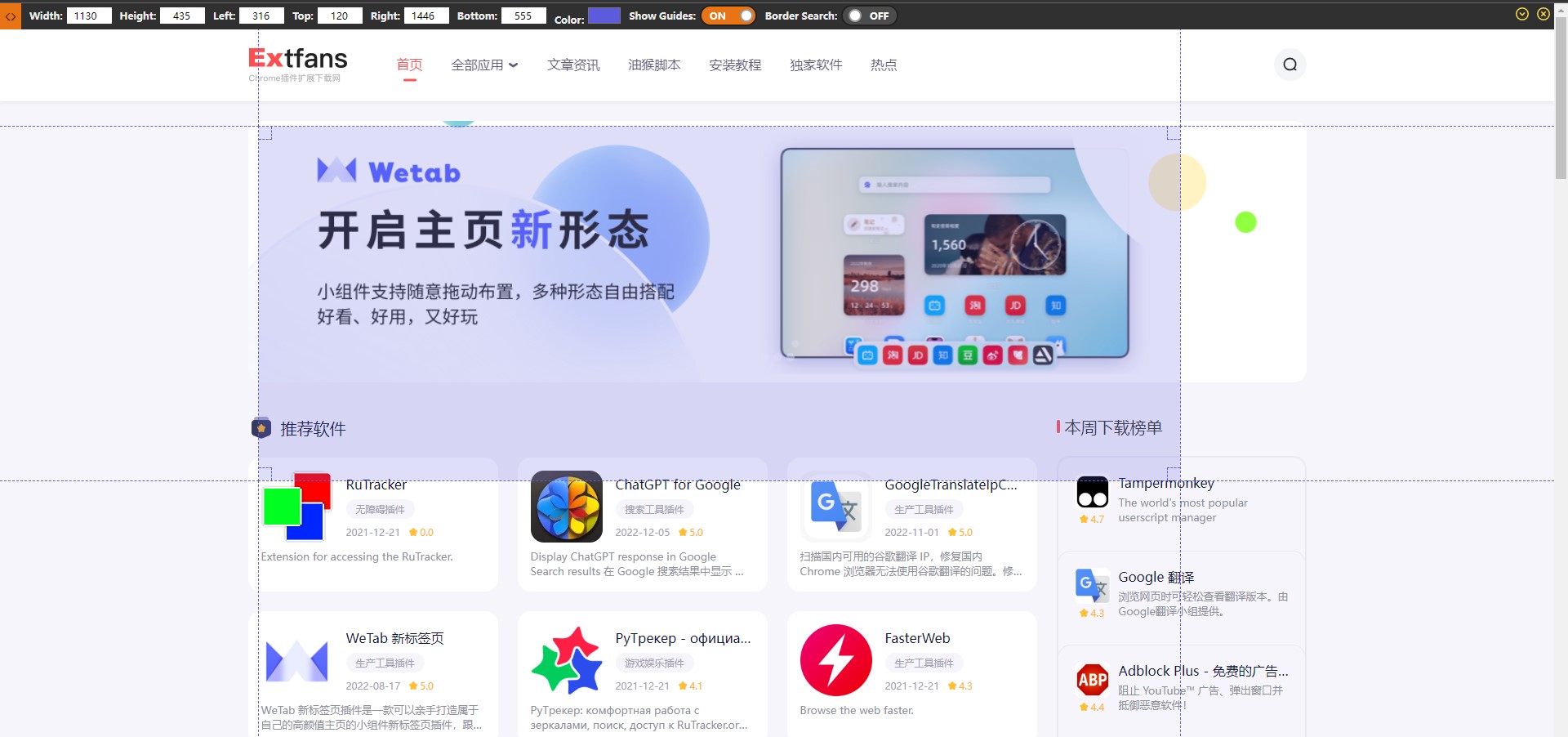
My Ruler 插件安装完成以后,直接在 Chrome 浏览器中打开需要测量的网页,然后点击浏览器上方工具栏中的插件图标,即可通过鼠标拖拉对需要测量的网页元素进行选中,被选中的部分将会被蒙上阴影层,只需几秒,测量结果将快速显示于当前页面顶部。

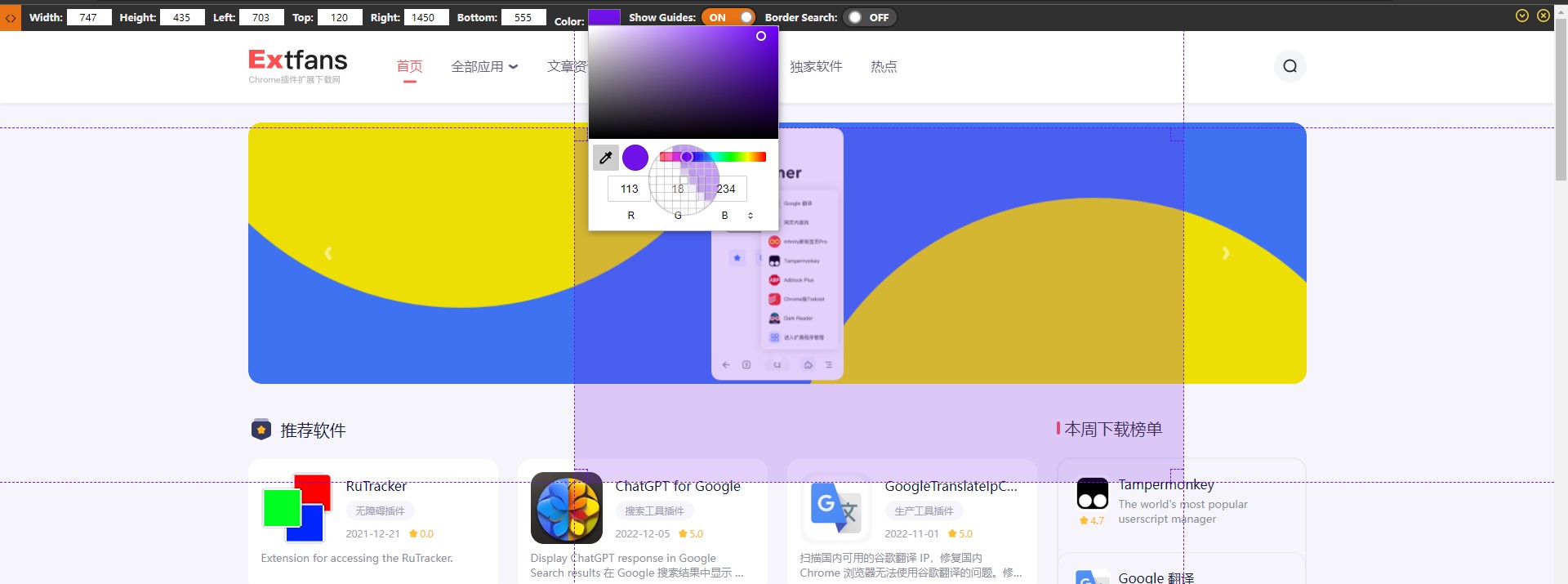
测量过程中,用户可通过调节页面内测量线位置随时对测量目标进行调整,或者也可以使用箭头键移动调整标尺大小。除了测量网页元素之外,用户还可以使用 My Ruler 插件提供的吸管工具,在当前页面内获取喜欢颜色的具体颜色参数。

My Ruler插件,网页元素在线智能测量标尺 - Extfans”










