Prism - Redline Tool插件,网页前端开发红线工具
Prism - Redline Tool 插件是一款简单实用的网页前端开发红线工具,该插件能够帮助开发人员轻松地从 Chrome 浏览器任意网页从网页轻松获取红线规格,比如大小、颜色、间距、字体等,十分易于使用。
Prism - Redline Tool 插件是一款简单实用的网页前端开发红线工具,该插件能够帮助开发人员轻松地从 Chrome 浏览器任意网页从网页轻松获取红线规格,比如大小、颜色、间距、字体等,十分易于使用。
Prism - Redline Tool 插件开发背景
对于网页设计师而言,尺寸标注一直是网页设计过程中的一大难题,但现如今很多主流的原型设计工具都已标配自动化尺寸标注功能,不过,安装额外的软件始终比较耗费内存,是否可以在线轻松获取网页元素的大小、颜色、间距等?这款Prism - Redline Tool 插件可以轻松解决。
Prism - Redline Tool 插件功能介绍
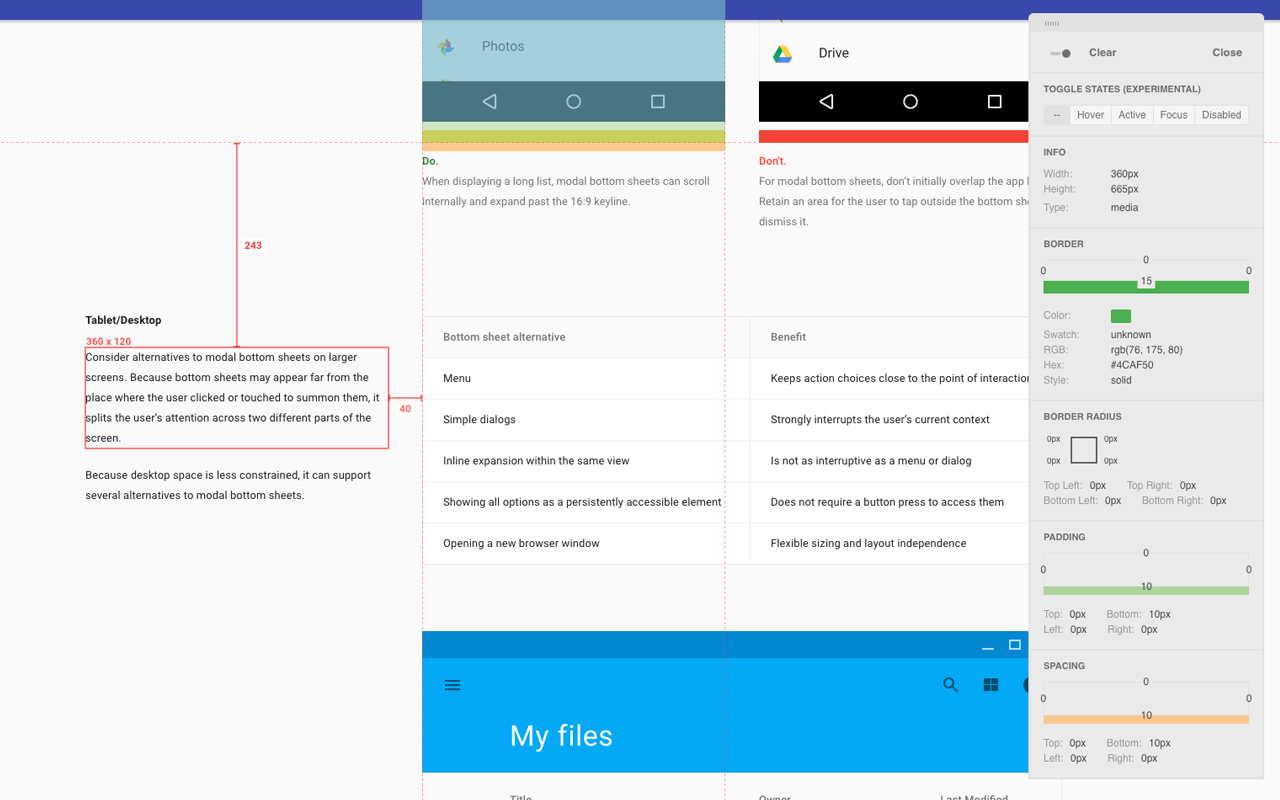
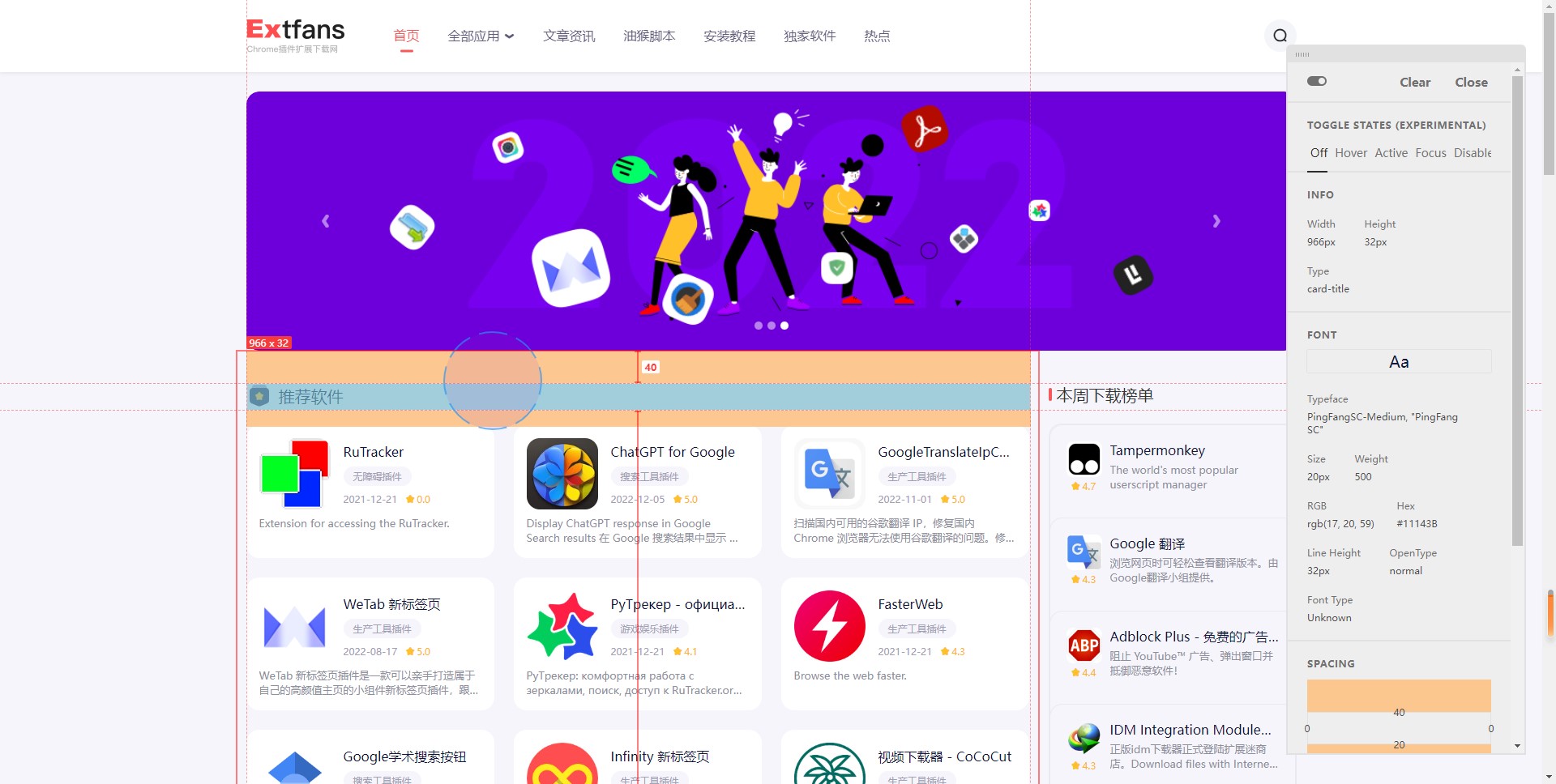
作为 Chrome 浏览器中一款用于 web 的红线批注工具,Prism - Redline Tool 插件支持从 Chrome 浏览器任意网页中轻松获取红线批注规格,比如大小、颜色、间距、字体等,只需使用鼠标点击网页上的任意位置,即可以红线批注项目并快速获取相关数据。

Prism - Redline Tool 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载Prism - Redline Tool 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
Prism - Redline Tool 插件安装完成以后,无需刷新网页即可使用。直接在 Chrome 浏览器任意网页中点击浏览器上方工具栏中的插件图标开启功能,接着只需使用鼠标在当前网页中单击任意位置将自动以红线进行标注。

使用红线工具的过程中,用户可以按【 Esc 】 暂停红线,或者按“关闭”按钮关闭,按住【 Shift 】键即可选择父元素,并支持快速测量相应网页元素大小、颜色、间距、字体等具体信息将自动在左侧的侧边栏中快速显示。

Prism - Redline Tool插件,网页前端开发红线工具 - Extfans”










