HTML5 Outliner插件,智能网页大纲生成与导航工具
HTML5 Outliner 插件是一款简单实用的智能网页大纲生成与导航工具,该插件支持为 Chrome 浏览器任意网页生成带有标题和分区元素的可导航页面大纲,使整个网页的大体内容一目了然,便于用户快速查看。
HTML5 Outliner 插件是一款简单实用的智能网页大纲生成与导航工具,该插件支持为 Chrome 浏览器任意网页生成带有标题和分区元素的可导航页面大纲,使整个网页的大体内容一目了然,便于用户快速查看。
HTML5 Outliner 插件开发背景
如果需要分析别人撰写的网页文章的结构,自己一条一条的手动标注难免比较麻烦。既然如此,为何不选择一款好用的工具来帮助自己,比如这款自动以树状的方式显示文章内容大纲的HTML5 Outliner 插件,用户可以轻松且快速地查看网页 Html 架构、内容大纲与文章架构。
HTML5 Outliner 插件功能介绍
作为一款专为 Chrome 浏览器设计的智能网页大纲生成与导航工具,HTML5 Outliner 插件支持使用 HTML5 大纲算法创建目录,对于具有结构化标题的 HTML4 也支持很好地工作。同时,大纲里的目录内容支持单击跳转至相应的标题 / 节,便于用户可以直接访问目标内容。

HTML5 Outliner 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载 HTML5 Outliner 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
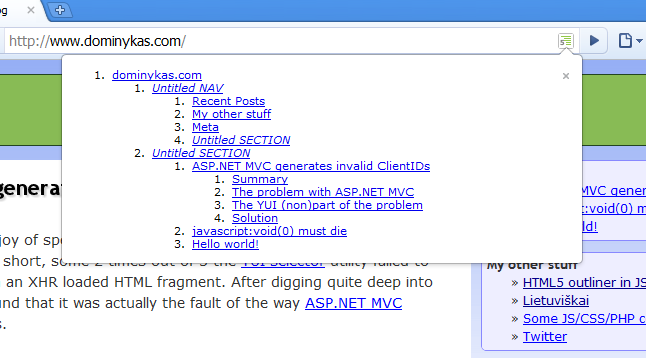
HTML5 Outliner 插件安装完成以后,无需刷新网页即可使用。直接在 Chrome 浏览器任意需要智能网页大纲的网页点击浏览器上方工具栏中的插件图标,将自动检视当前网页的内容结构,并根据 HTML 5 标签(例如 Headings 、 header 、 body 等)编排显示内容大纲结构。

在智能网页大纲中,其大纲标题字体默认为蓝色。自动生成的网页大纲将在网页右上角将弹出的小窗口进行快速显示,可使全部网页内容一目了然。与此同时,在大纲中点击相应的网页标题,当前网页将自动跳转至相应的位置。

HTML5 Outliner插件,智能网页大纲生成与导航工具 - Extfans”