Jinno插件,Chrome浏览器在线CSS查看器
Jinno 插件是一款专为设计师量身定制的 CSS 查看器,该插件适用于 Chrome 浏览器,支持验收开发实现出来的网页间距、样式是否正确,让设计师和开发者能够专注于设计,尽可能少花时间去挖掘 React/VueJs/Angular/Javascript 的代码。
Jinno 插件是一款专为设计师量身定制的 CSS 查看器,该插件适用于 Chrome 浏览器,支持验收开发实现出来的网页间距、样式是否正确,让设计师和开发者能够专注于设计,尽可能少花时间去挖掘 React/VueJs/Angular/Javascript 的代码。
Jinno 插件开发背景
网页开发者在设计完毕一个网页时,势必需要开发出来的网页间距、样式进行查看,以验证是否正确。如此一来,一款好的 CSS 查看器完全可以事半功倍。有了这款Jinno 插件,无论用户将鼠标悬停在何处,都可以快速查看给定页面的 CSS 属性等,非常好用。
Jinno 插件功能介绍
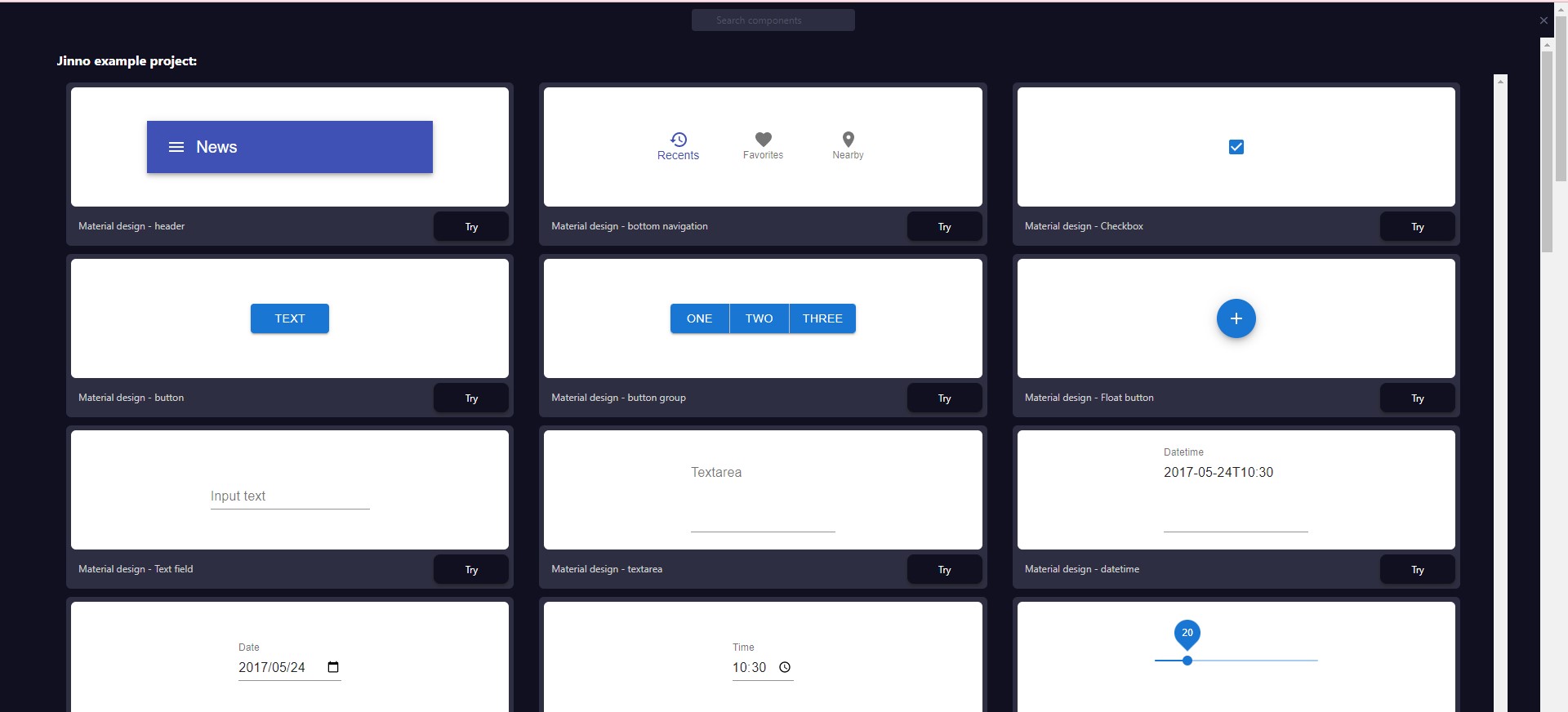
作为一款简单实用的 Javascript 查看器,Jinno 插件不仅支持更改网站 css 和样式表,如 figma 草图和 webflow,并且支持将更改导出到 css 文件的选项,用户还可使用任何开源的 React 组件来构建 ui,轻松设计和更改 css,将所有样式表 /JavaScript 更改保存在一处。

Jinno 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载Jinno 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
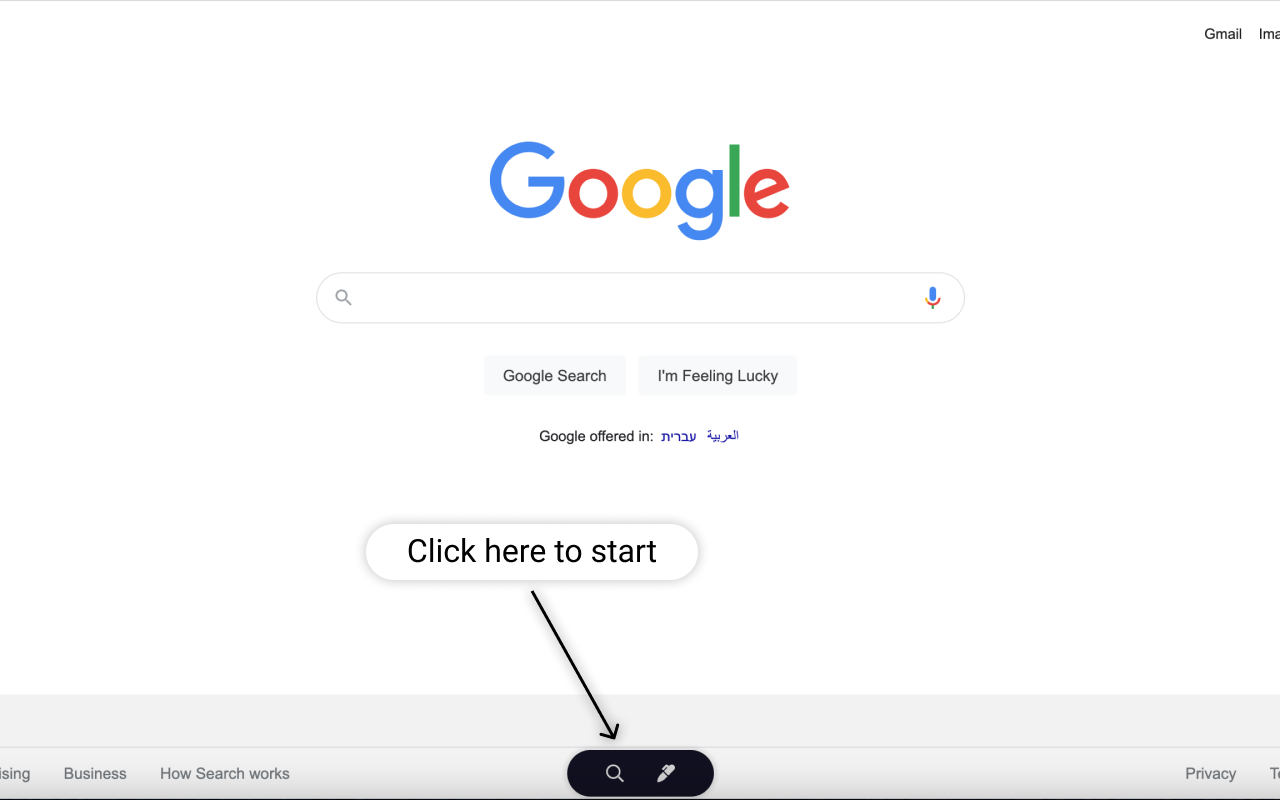
Jinno 插件安装完成以后,直接在 Chrome 浏览器任意网页点击浏览器上方工具栏中的插件图标,当前页面底部将自动弹出一个工具栏,用户可根据自身需要点击相应的工具验收开发实现出来的网页间距、样式是否正确。

与此同时,用户可以从 Inspect 元素保存 css 样式表更改,可以导出 React 代码、Html 代码、CSS 代码,也可以在线使用悬停 css 检查器、检查元件工具、草图中的页面标尺、颜色选择器等、并检测 devtool 位置,以实现对当前网页的检查与分析。

Jinno插件,Chrome浏览器在线CSS查看器 - Extfans”