Measure-it插件,在线快速免费测量网页元素
Measure-it 插件是一款简单小巧的网页元素测量工具,该插件能够帮助用户在 Chrome 浏览器任意网页中以吸附测量的方式绘制标尺以像素为单位检查页面元素的宽度、高度或对齐方式,使用起来非常方便快捷。
Measure-it 插件是一款简单小巧的网页元素测量工具,该插件能够帮助用户在 Chrome 浏览器任意网页中以吸附测量的方式绘制标尺以像素为单位检查页面元素的宽度、高度或对齐方式,使用起来非常方便快捷。
Measure-it 插件开发背景
通常情况下,想要测量页面某个元素,最简单的方式通过 f12 打开开发者工具 inspect 目标元素进行查看,但如果要测量其他,这种方式可能就不太适用了。不过,其实有了这款测量工具,完全不用烦恼,Measure-it 插件可以通过吸附测量的方式测量网页任意区域。
Measure-it 插件功能介绍
作为一款用于测量网页区域大小的网页元素测量工具 ,Measure-it 插件适用于 Chrome 浏览器,能够通过吸附测量的方式框选测量网页任意区域,并可精确显示该区域的 px 大小值,并快速获取页面元素的宽度、高度或对齐方式等,非常好用。

Measure-it 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载Measure-it 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
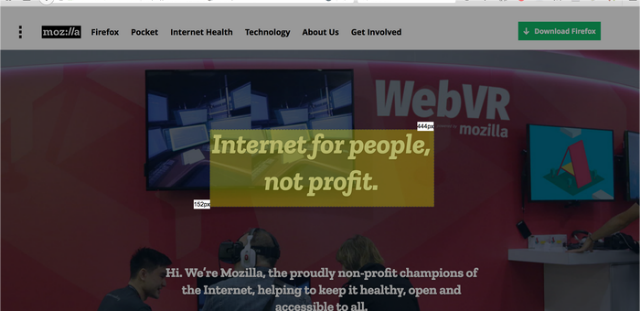
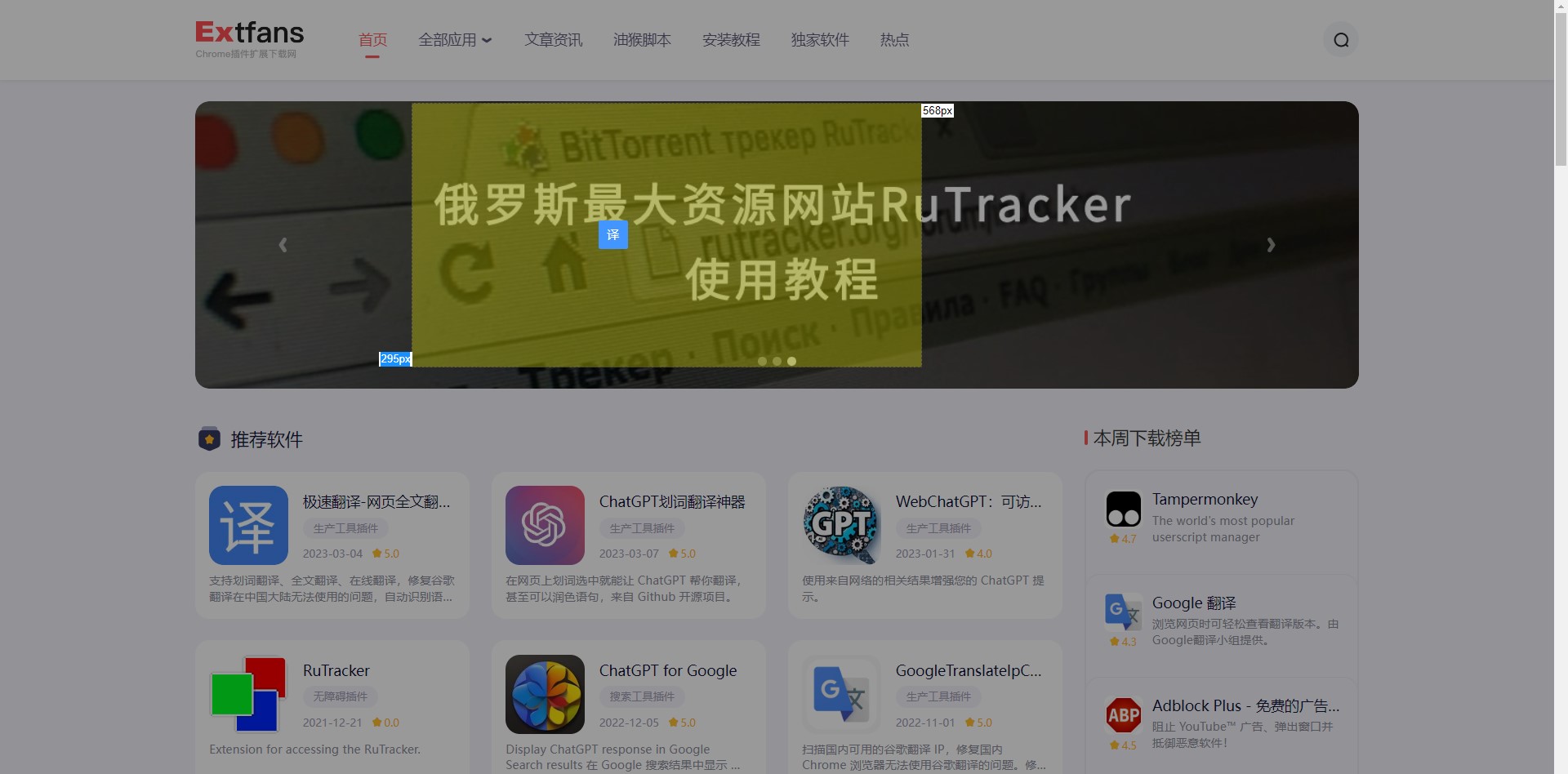
Measure-it 插件安装完成以后,直接在 Chrome 浏览器任意需要测量的网页点击浏览器上方工具栏中的插件图标,当前网页将快速进入测量状态,用户可以直接在网页上使用鼠标选择相应的区域绘制标尺,即可显示该区域的 px 大小值,以像素为单位快速检查页面元素的宽度、高度或对齐方式。

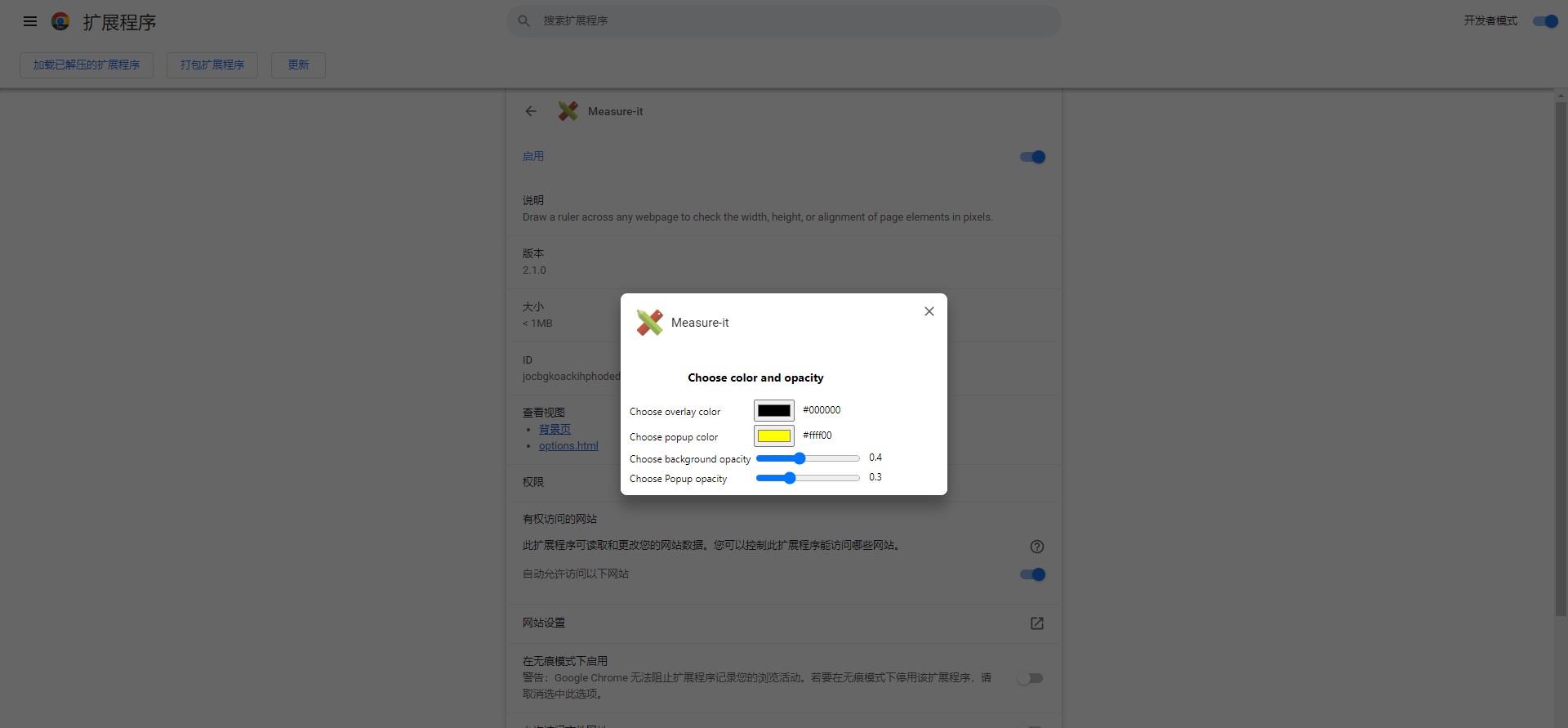
此外,用户还可点击浏览器上方工具栏中的插件图标右侧下拉菜单中的【选项】进入设置页面根据需要对网页背景颜色、区域背景颜色进行调整。

Measure-it插件,在线快速免费测量网页元素 - Extfans”