Performance-Analyser插件,前端开发必备网页性能分析
Performance-Analyser 插件是一款前端开发必备的网页性能分析功能工具,该插件能够轻松在 Chrome 浏览器中分析网页加载性能,包括了 HTTP 请求、执行期的时间、以及每种 http 请求文件的大小占比,非常便捷好用。
Performance-Analyser 插件是一款前端开发必备的网页性能分析功能工具,该插件能够轻松在 Chrome 浏览器中分析网页加载性能,包括了 HTTP 请求、执行期的时间、以及每种 http 请求文件的大小占比,非常便捷好用。
Performance-Analyser 插件开发背景
说到网站性能,相信很多人都知道,其实就是网站访问速度的快慢。那么,如何才能对网页加载性能进行分析呢?如此一来,势必离不开一款趁手好用的网页性能分析功能工具。今天小编就为大家推荐一款,那还是这款前端开发必备的Performance-Analyser 插件了。
Performance-Analyser 插件功能介绍
作为 Chrome 浏览器中前端开发必备的网页性能分析功能工具,Performance-Analyser 插件支持对浏览器任意网站加载性能进行分析,包括 http 请求,执行期的时间,以及每种 http 请求文件的大小,占比,有效帮助用户深入了解,有点像 WebPageTest 的迷你实时版本。

Performance-Analyser 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载Performance-Analyser 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
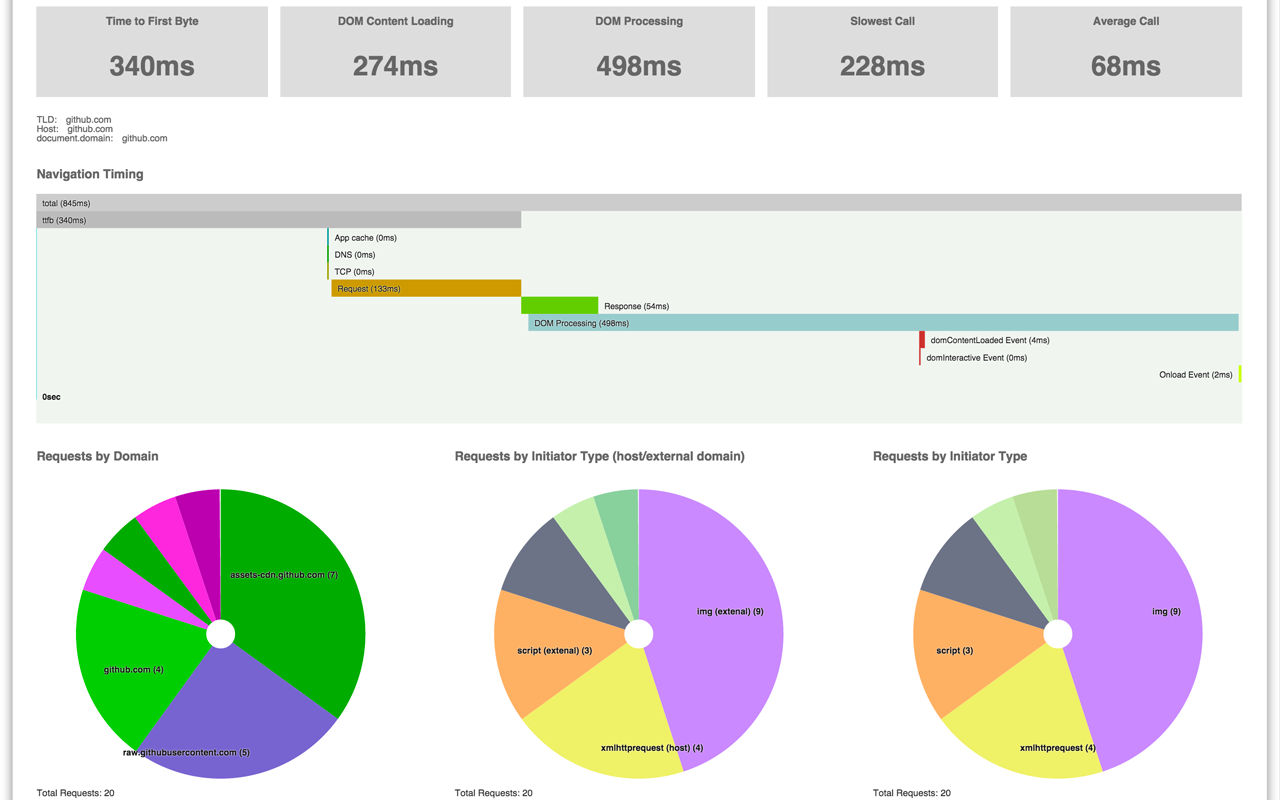
Performance-Analyser 插件安装完成以后,可直接使用。在 Chrome 浏览器任意网页点击浏览器上方工具栏中的插件图标,将自动通过资源、导航和用户计时 API 帮助即时分析当前页面,并会快速跳转至分析结果显示页面,如下图所示:

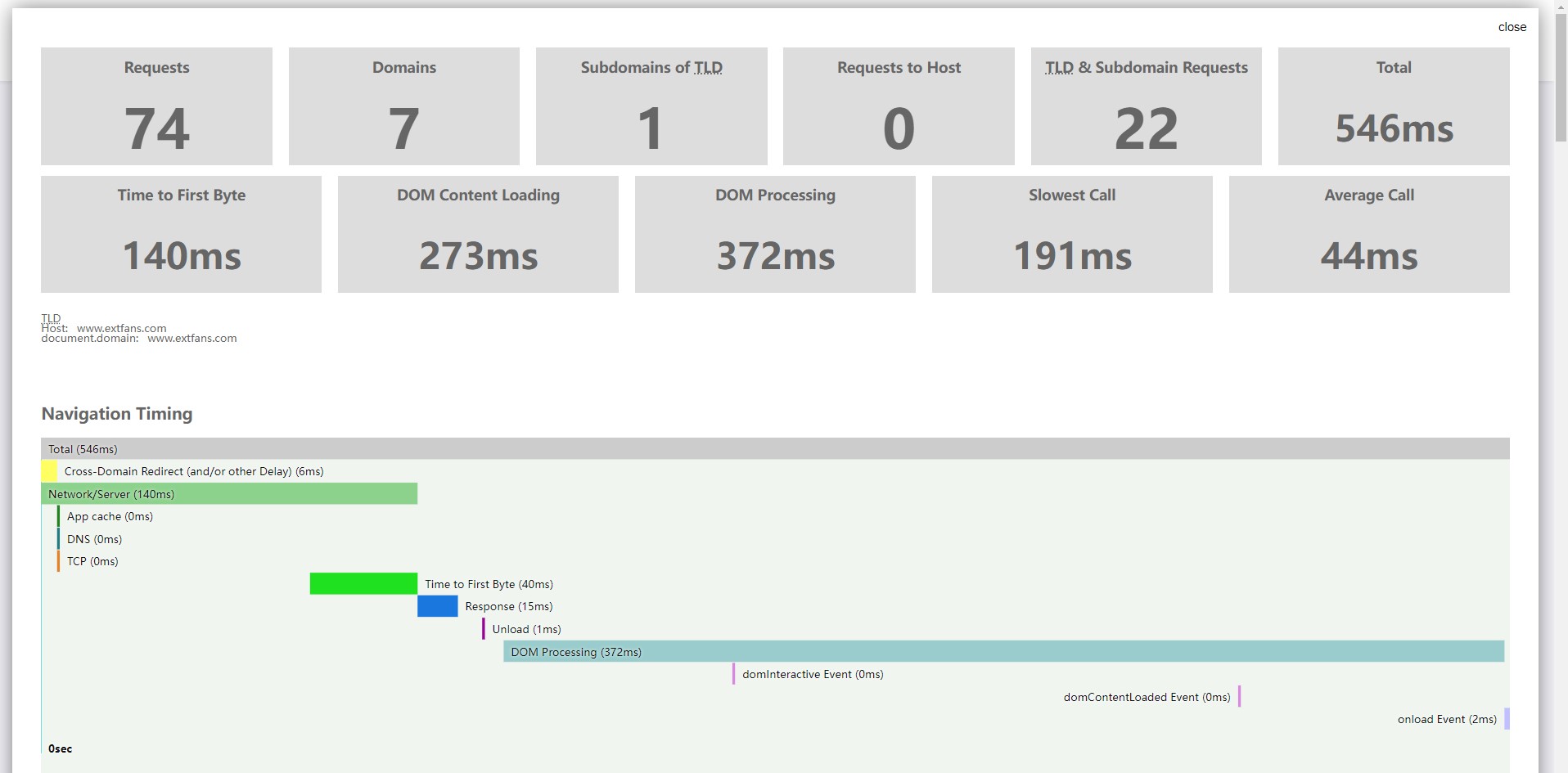
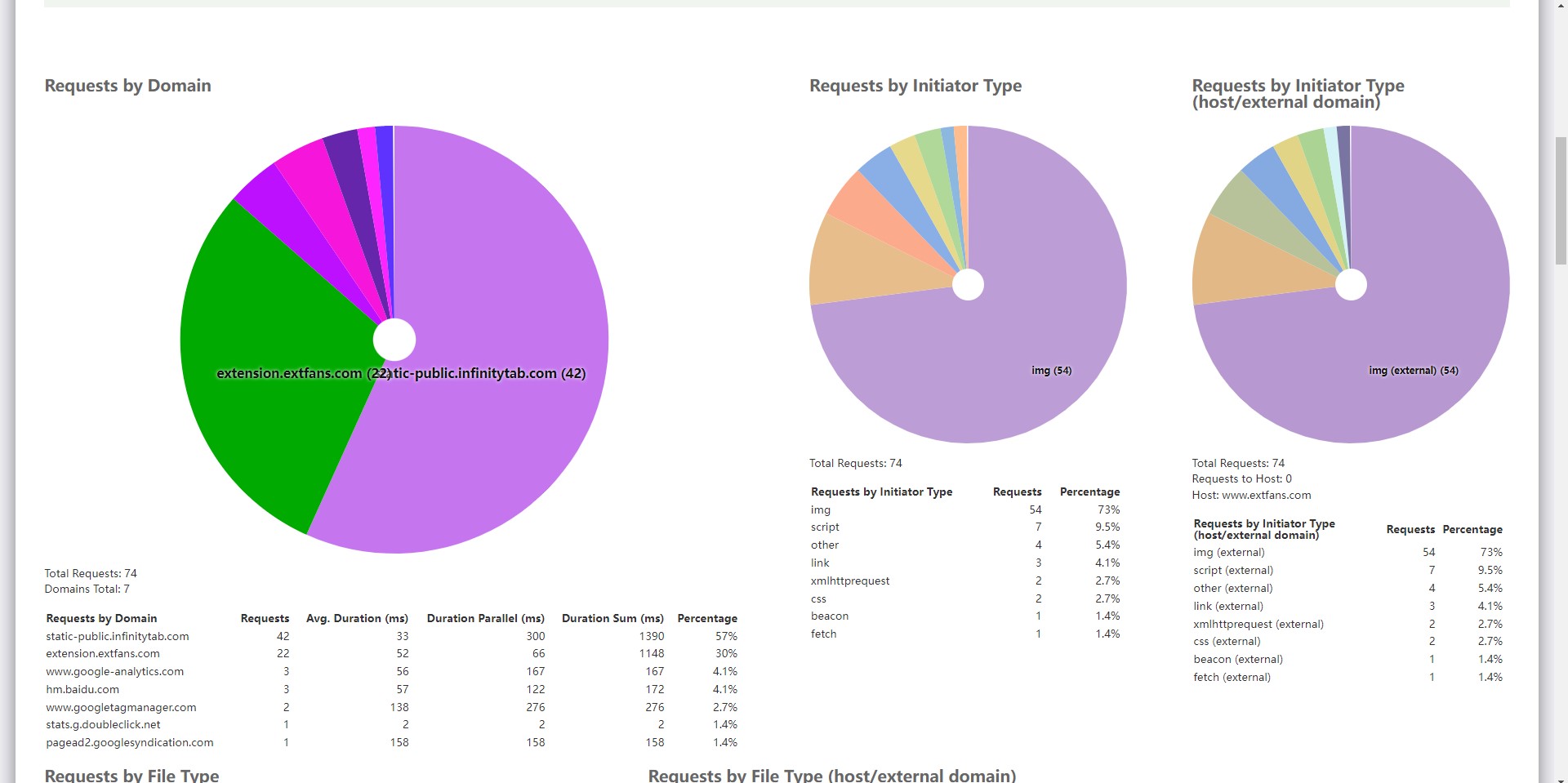
通过这款性能分析器,用户还可按类型、域、加载时间、标记等查看请求,直接使用鼠标滑动可查看更多详细分析。用户可以通过利用 Performance-Analyser 插件分析界面资源加载的整体情况,并尝试做一些优化和调整。

Performance-Analyser插件,前端开发必备网页性能分析 - Extfans”










