FeHelper(前端助手)插件,程序员必备的WEB前端开发工具箱
FeHelper(前端助手)插件是专为前端开发人员打造的一款工具箱,里面提供多种实用工具,包括 JSON 自动 / 手动格式化、 JSON 内容比对、代码美化与压缩、信息编解码转换、网页油猴、网页取色器等多种功能,并且还可按需在配置页安装更多功能。
FeHelper(前端助手)插件是专为前端开发人员打造的一款工具箱,里面提供多种实用工具,包括 JSON 自动 / 手动格式化、 JSON 内容比对、代码美化与压缩、信息编解码转换、网页油猴、网页取色器等多种功能,并且还可按需在配置页安装更多功能。
FeHelper(前端助手)插件开发背景
在当今网络时代,前端开发已经成为一项至关重要的领域。为了提升开发效率和质量,许多前端开发人员喜欢借助一些相关工具来辅助他们的工作。而这款功能基础但类型齐全的FeHelper(前端助手)作为谷歌浏览器的插件,是备受欢迎的选项之一。
FeHelper(前端助手)插件功能介绍
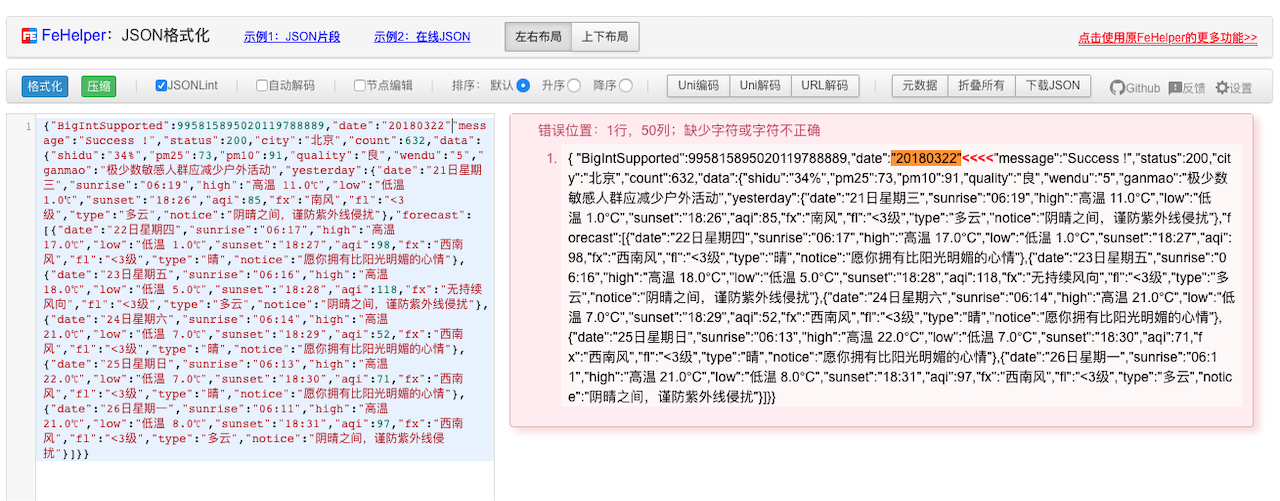
FeHelper(前端助手)插件强大且灵活,安全可靠,为用户提供了 JSON 自动 / 手动格式化、 JSON 内容比对、代码美化与压缩、信息编解码转换、网页取色器等很多实用的功能,能够满足各种不同的需求,这些功能都设计得非常简单易用,不需要任何专业知识即可完成操作。
如果用户需要更多工具,还可在配置页进行动态安装。此外,值得一提的是,在 FeHelper 的新版本中还集成了 FH 开发者工具,对于想要将工具集成到 FeHelper 中的开发者来说非常方便。拥有这个宝藏工具,无需下载多个扩展,便可以轻松拥有所需的功能。

FeHelper(前端助手)插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在扩展迷下载FeHelper(前端助手)插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
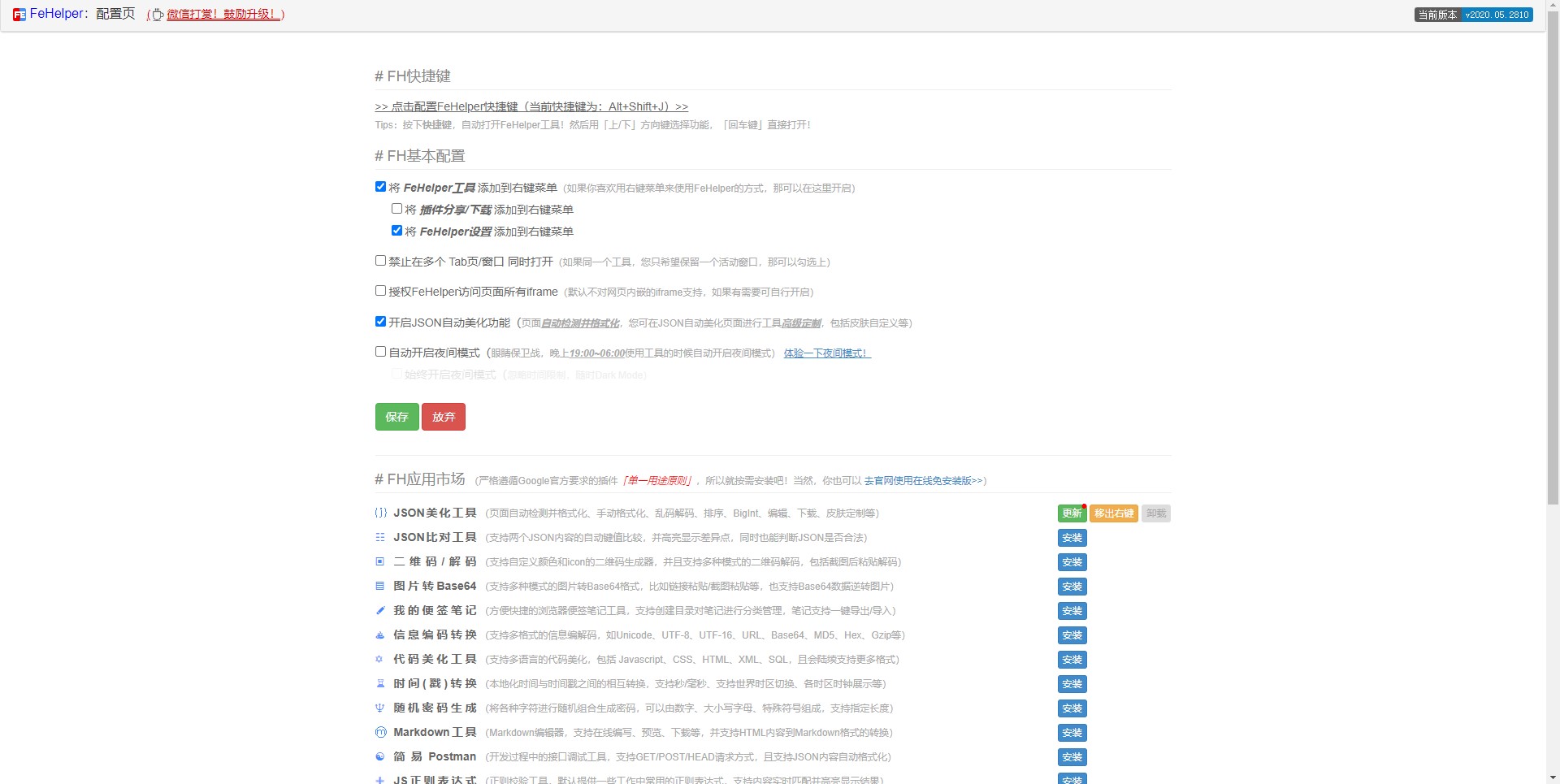
FeHelper(前端助手)插件安装完成后,将自动在 Chrome 浏览器中跳转至配置页,用户可以根据个人习惯和前端需求添加需要的功能,进行个性化定制。在配置页中,用户还可以设置快捷键和 FH 基本配置等,非常简单实用,能够满足用户各种不同的开发需求。

如果你想查看已安装的插件,只需在 Chrome 浏览器的任意网页中点击工具栏图标,在弹出的小窗口中选择需要使用的小工具,根据需求点击即可。这款插件为用户提供严格的安全保障机制,所有的工具操作都在本地进行,不会上传到任何服务器上,可保证用户的数据安全。

FeHelper(前端助手)插件,程序员必备的WEB前端开发工具箱 - Extfans”