Chrome 123新版上线:Long Animation Frames API助力解决动画拖慢网页速度难题
在数字化时代,网页的流畅度和响应速度对于用户体验至关重要。近日,谷歌发布了Chrome 123稳定版更新,其中引入了一项革命性的新技术——Long Animation Frames API(简称LoAF),旨在解决动画拖慢网页速度的问题,为用户带来更加流畅、高效的网页浏览体验。
在数字化时代,网页的流畅度和响应速度对于用户体验至关重要。近日,谷歌发布了Chrome 123稳定版更新,其中引入了一项革命性的新技术——Long Animation Frames API(简称LoAF),旨在解决动画拖慢网页速度的问题,为用户带来更加流畅、高效的网页浏览体验。
Chrome浏览器作为全球最受欢迎的浏览器之一,一直致力于提升网页性能和用户体验。此次Chrome 123版本的发布,标志着谷歌在解决网页动画性能瓶颈方面迈出了重要一步。LoAF API作为Long Tasks API的增强版,不仅能够诊断网站响应能力问题,还能深入剖析主线程拥塞的根源,为开发者提供更加精准的性能优化方案。
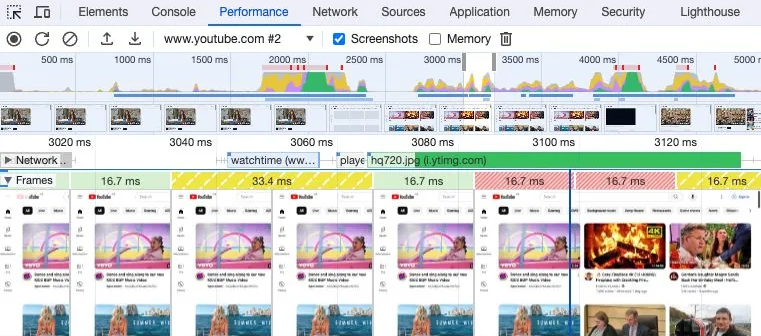
在Chrome 116版本中,谷歌已经开始对LoAF API进行测试,并在Chrome 123版本中正式将其上线。这项新技术的主要功能是衡量阻塞工作,而非仅仅关注单个任务。它专注于检测长动画帧,即那些渲染更新延迟超过50毫秒的动画帧。通过收集和分析这些数据,开发者能够准确找出性能瓶颈,进而对网页性能进行有针对性的优化。

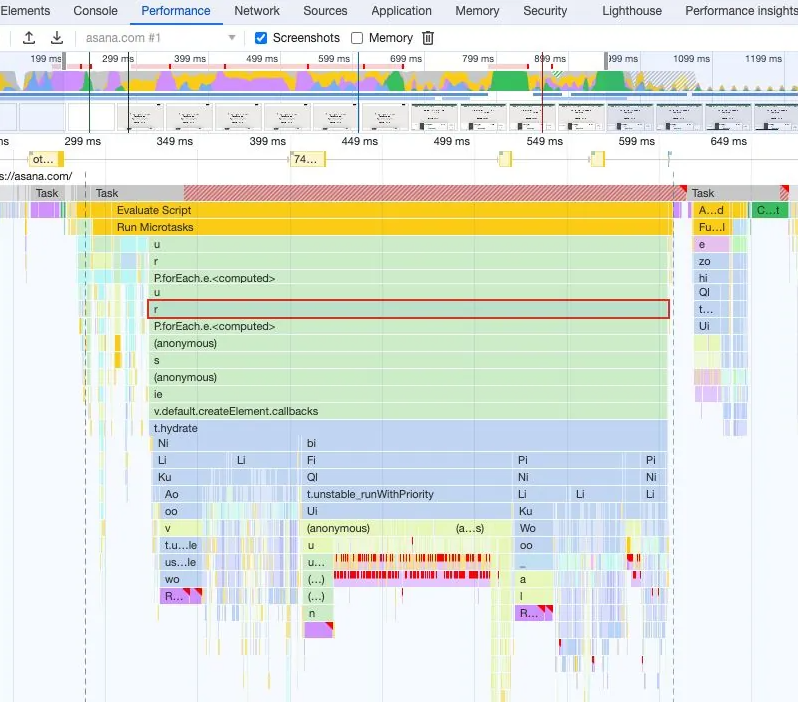
值得一提的是,LoAF API不仅能够测量长动画帧的持续时间,还能记录长时间运行的脚本、渲染时间以及强制布局和样式所花费的时间(即布局抖动)。这些信息对于开发者来说极具价值,能够帮助他们更加全面地了解网页性能状况,从而制定出更为有效的优化策略。

在实际应用中,Chrome浏览器通过收集和分析这些信息,开发者能够准确识别出导致网页性能下降的关键因素。无论是动画效果过多、脚本执行时间过长还是布局抖动频繁,LoAF API都能为开发者提供有力的数据支持。通过优化这些关键因素,即使网页同时播放多个动画区域,也能有效提高网页的运行速度,为用户带来更加流畅、自然的浏览体验。
此外,LoAF API的引入还有助于提升网页的节能性。通过减少不必要的渲染和计算工作,网页能够降低能耗,延长设备的续航时间。这对于移动设备用户来说尤为重要,能够让他们在享受高速网页浏览的同时,不必担心电量快速消耗的问题。
综上所述,Chrome 123版本的发布以及LoAF API的引入,无疑为网页性能优化和用户体验提升带来了革命性的变革。随着这项技术的普及和应用,相信未来的网页将会变得更加流畅、高效和节能,为用户带来更加美好的数字化生活体验。
Chrome 123新版上线:Long Animation Frames API助力解决动画拖慢网页速度难题 - Extfans”